Introduction to Schema
Schema, in the context of websites and online content, refers to a structured data markup vocabulary that helps search engines and other platforms better understand the information presented on a webpage. It provides a standardized way to describe the content, context, and relationships of different elements on a website. The implementation of Schema markup can lead to improved search engine visibility, enhanced user experiences, and the potential for rich snippets in search results.
The Evolution of Schema: Origins and Early Mentions
The concept of structured data markup has its roots in the efforts to make web content more understandable to both humans and machines. The earliest mentions of structured data markup date back to the late 1990s when search engines began experimenting with ways to extract more meaningful information from web pages. However, it wasn’t until 2011 that major search engines, including Google, Bing, Yahoo!, and Yandex, collaborated to create Schema.org – a collaborative project to provide a unified vocabulary for structured data markup.
Detailed Insights into Schema
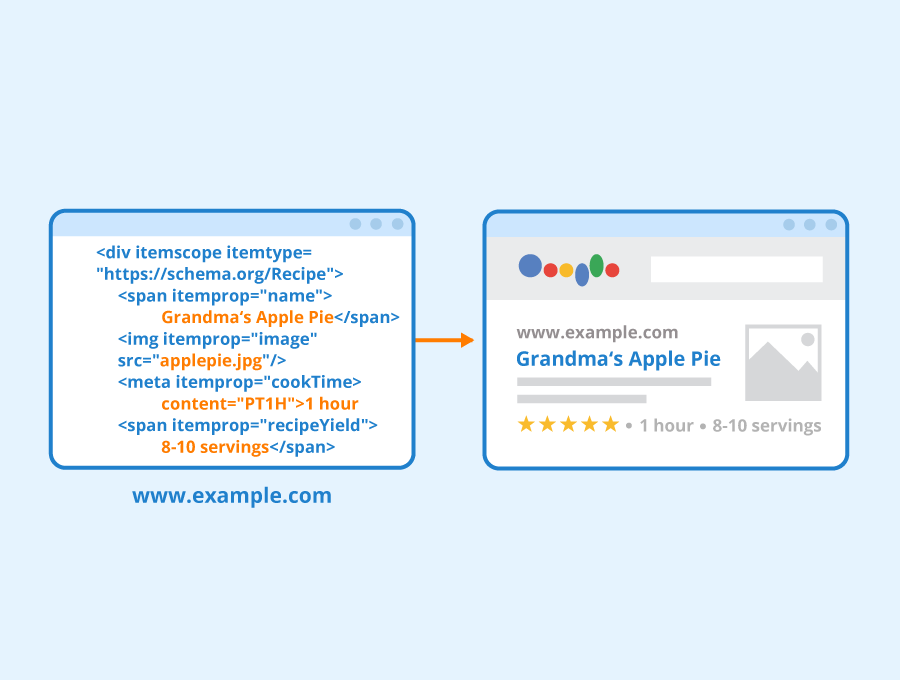
Schema markup allows webmasters and content creators to provide additional context to search engines about the content they offer. This context is presented in the form of attributes and values that define various elements on a webpage. By implementing Schema, websites can specify details such as article types, product information, reviews, events, and more. This structured data enables search engines to display more informative results, including rich snippets, knowledge graphs, and interactive elements.

The Internal Structure and Functioning of Schema
At its core, Schema is composed of various types, properties, and hierarchies that allow webmasters to define the nature of their content accurately. This structured data vocabulary is based on the principles of semantic web technology, which aims to make web content machine-readable. Schema uses the schema.org vocabulary, which includes a wide range of categories, each tailored to specific content types.
Key Features of Schema
The key features of Schema include:
- Enhanced Search Visibility: Websites with Schema markup often achieve better search engine rankings and enhanced visibility due to the rich information provided to search engines.
- Rich Snippets: Schema enables the display of rich snippets in search results, showcasing additional information such as ratings, reviews, and pricing.
- Knowledge Graphs: Implementing Schema can lead to the inclusion of your content in knowledge graphs, providing users with quick and relevant information.
- Structured Data Testing Tools: Google offers tools that allow webmasters to test and validate their Schema markup, ensuring its correct implementation.
- Increased Click-Through Rates: Rich snippets and improved search results can attract more clicks from users, increasing overall click-through rates.
Types of Schema and Their Classification
Schema.org offers an extensive list of types and properties to cover various content categories. Here are some common Schema types:
| Type | Description |
|---|---|
| Article | For news, blog posts, and other textual content |
| Product | Describes a product, its features, and availability |
| Event | Provides details about events and occurrences |
| Review | Represents user reviews and ratings |
| Organization | Describes a company, educational institution, etc. |
| LocalBusiness | Provides information about a local business |
Implementing Schema: Usage, Challenges, and Solutions
Implementing Schema can have various use cases, from e-commerce websites enhancing product listings to news sites improving article visibility. However, challenges can arise, such as incorrect markup implementation, compatibility issues, and understanding the intricacies of the schema vocabulary. Webmasters can overcome these challenges by using structured data testing tools, referencing official documentation, and staying updated with schema.org releases.
Implementing Schema.org markup involves adding specific structured data to your HTML code to help search engines better understand the content of your website. This can be done using various formats, such as Microdata, RDFa, or JSON-LD. Below are some practical examples of how Schema.org markup can be implemented for different types of content:
Example 1: Local Business
JSON-LD
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "LocalBusiness",
"name": "The Coffee Bar",
"address": {
"@type": "PostalAddress",
"streetAddress": "123 Main Street",
"addressLocality": "Anytown",
"addressRegion": "CA",
"postalCode": "12345",
"addressCountry": "USA"
},
"telephone": "+1234567890",
"openingHours": "Mo-Fr 07:00-23:00, Sa-Su 08:00-22:00"
}
</script>Example 2: Article
Microdata
<article itemscope itemtype="http://schema.org/Article">
<h2 itemprop="headline">How to Make a Latte</h2>
<img src="latte.jpg" itemprop="image" alt="A delicious latte">
<p>Published by: <span itemprop="author">Jane Doe</span></p>
<p>Date published: <time itemprop="datePublished" datetime="2023-01-01">January 1, 2023</time></p>
<p itemprop="articleBody">Making a latte at home is simpler than you think...</p>
</article>Example 3: Event
RDFa
<div vocab="http://schema.org/" typeof="Event">
<span property="name">Web Development Conference 2023</span>
<a property="url" href="http://www.webdevconf.com">Event Details</a>
<time property="startDate" datetime="2023-06-01">June 1, 2023</time>
to
<time property="endDate" datetime="2023-06-03">June 3, 2023</time>
at
<div property="location" typeof="Place">
<span property="name">Convention Center</span>,
<div property="address" typeof="PostalAddress">
<span property="streetAddress">456 Event Plaza</span>,
<span property="addressLocality">Springfield</span>,
<span property="addressRegion">IL</span>
</div>
</div>
</div>Example 4: Product & Reviews
JSON-LD
<script type="application/ld+json">
{
"@context": "http://schema.org/",
"@type": "Product",
"name": "Acme Anvil",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"description": "ACME anvils are perfect for a variety of uses.",
"sku": "0446310786",
"brand": {
"@type": "Brand",
"name": "ACME"
},
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": "4",
"bestRating": "5"
},
"author": {
"@type": "Person",
"name": "John Doe"
}
}
}
</script>Each of these examples demonstrates a different use case for Schema.org markup, from local businesses and articles to events and products with reviews. The format (Microdata, RDFa, or JSON-LD) can be chosen based on the specific needs and preferences of the web developer. Proper implementation of this structured data helps search engines understand and display the content more effectively in search results, thereby enhancing online visibility and user engagement.
Schema in Comparison: Main Characteristics and Comparisons
| Aspect | Schema | Meta Tags |
|---|---|---|
| Purpose | Structured data markup | HTML metadata |
| Extensibility | Highly extensible vocabulary | Limited predefined attributes |
| Integration | Requires embedding in HTML | Embedded in the head section |
| Granularity | Detailed attributes and hierarchies | Limited predefined attributes |
| Search Engine Visibility | Enhanced through rich snippets | Minimal impact on visibility |
Future Perspectives and Technological Advancements
As the web continues to evolve, Schema is likely to play a crucial role in enhancing the understanding of online content. Future advancements might include increased automation of Schema implementation, more sophisticated types for emerging content formats, and deeper integration with emerging technologies like augmented reality and voice search.
Proxy Servers and their Relationship with Schema
Proxy servers, such as those provided by OneProxy (oneproxy.pro), can benefit from Schema by using structured data to provide detailed information about their services. For instance, a proxy server provider can implement Schema to highlight features, pricing, and customer reviews. This not only improves search engine visibility but also establishes trust with potential users by offering transparent and easily accessible information.
Related Links
For more information about Schema, structured data markup, and its implementation, you can explore the following resources:
- Schema.org
- Google’s Structured Data Markup Helper
- Bing’s Markup Validator
- Introduction to Structured Data by Moz
In conclusion, Schema markup represents a powerful tool for enhancing the visibility and comprehension of web content. Its ability to provide context, establish relationships, and enable rich search results makes it a valuable asset for websites aiming to improve their online presence. OneProxy and other proxy server providers can leverage Schema to communicate their offerings effectively and transparently, further establishing themselves as trustworthy sources for users seeking proxy services.




