Giới thiệu về lược đồ
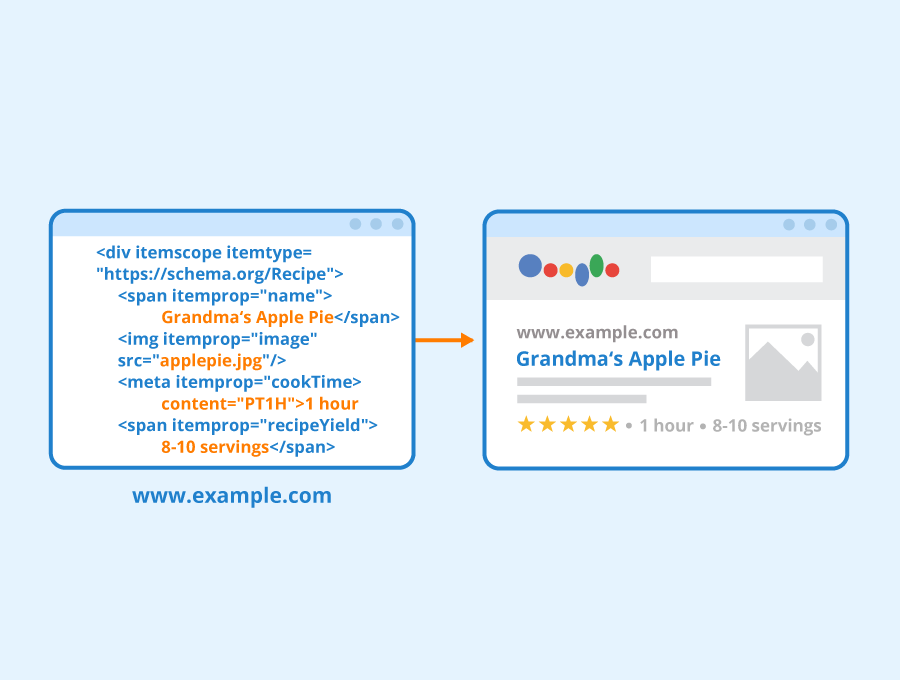
Lược đồ, trong ngữ cảnh của các trang web và nội dung trực tuyến, đề cập đến từ vựng đánh dấu dữ liệu có cấu trúc giúp các công cụ tìm kiếm và các nền tảng khác hiểu rõ hơn thông tin được trình bày trên trang web. Nó cung cấp một cách tiêu chuẩn hóa để mô tả nội dung, bối cảnh và mối quan hệ của các thành phần khác nhau trên một trang web. Việc triển khai đánh dấu Lược đồ có thể giúp cải thiện khả năng hiển thị của công cụ tìm kiếm, nâng cao trải nghiệm người dùng và tiềm năng cho các đoạn mã chi tiết trong kết quả tìm kiếm.
Sự phát triển của lược đồ: Nguồn gốc và những đề cập ban đầu
Khái niệm đánh dấu dữ liệu có cấu trúc bắt nguồn từ nỗ lực làm cho nội dung web trở nên dễ hiểu hơn đối với cả con người và máy móc. Những đề cập sớm nhất về đánh dấu dữ liệu có cấu trúc có từ cuối những năm 1990 khi các công cụ tìm kiếm bắt đầu thử nghiệm các cách để trích xuất thông tin có ý nghĩa hơn từ các trang web. Tuy nhiên, phải đến năm 2011, các công cụ tìm kiếm lớn, bao gồm Google, Bing, Yahoo! và Yandex, mới hợp tác để tạo ra Schema.org – một dự án hợp tác nhằm cung cấp từ vựng thống nhất cho đánh dấu dữ liệu có cấu trúc.
Thông tin chi tiết về Schema
Đánh dấu lược đồ cho phép quản trị viên web và người tạo nội dung cung cấp ngữ cảnh bổ sung cho các công cụ tìm kiếm về nội dung họ cung cấp. Ngữ cảnh này được trình bày dưới dạng thuộc tính và giá trị xác định các thành phần khác nhau trên trang web. Bằng cách triển khai Lược đồ, các trang web có thể chỉ định các chi tiết như loại bài viết, thông tin sản phẩm, đánh giá, sự kiện, v.v. Dữ liệu có cấu trúc này cho phép các công cụ tìm kiếm hiển thị nhiều kết quả nhiều thông tin hơn, bao gồm đoạn mã chi tiết, biểu đồ kiến thức và các yếu tố tương tác.

Cấu trúc bên trong và chức năng của lược đồ
Về cốt lõi, Lược đồ bao gồm nhiều loại, thuộc tính và hệ thống phân cấp khác nhau cho phép quản trị viên web xác định chính xác bản chất nội dung của họ. Từ vựng dữ liệu có cấu trúc này dựa trên các nguyên tắc của công nghệ web ngữ nghĩa, nhằm mục đích làm cho nội dung web có thể đọc được bằng máy. Schema sử dụng từ vựng của Schema.org, bao gồm nhiều danh mục, mỗi danh mục được điều chỉnh cho phù hợp với các loại nội dung cụ thể.
Các tính năng chính của lược đồ
Các tính năng chính của Schema bao gồm:
- Khả năng hiển thị tìm kiếm nâng cao: Các trang web có đánh dấu Schema thường đạt được thứ hạng công cụ tìm kiếm tốt hơn và khả năng hiển thị được nâng cao nhờ thông tin phong phú được cung cấp cho công cụ tìm kiếm.
- Đoạn giàu: Lược đồ cho phép hiển thị các đoạn mã phong phú trong kết quả tìm kiếm, hiển thị thông tin bổ sung như xếp hạng, đánh giá và giá cả.
- Sơ đồ tri thức: Việc triển khai Lược đồ có thể đưa nội dung của bạn vào biểu đồ tri thức, cung cấp cho người dùng thông tin nhanh chóng và phù hợp.
- Công cụ kiểm tra dữ liệu có cấu trúc: Google cung cấp các công cụ cho phép quản trị viên web kiểm tra và xác thực đánh dấu Lược đồ của họ, đảm bảo việc triển khai đúng.
- Tỷ lệ nhấp chuột tăng: Đoạn mã chi tiết và kết quả tìm kiếm được cải thiện có thể thu hút nhiều nhấp chuột hơn từ người dùng, tăng tỷ lệ nhấp tổng thể.
Các loại lược đồ và phân loại của chúng
Schema.org cung cấp một danh sách phong phú các loại và thuộc tính để bao gồm nhiều danh mục nội dung khác nhau. Dưới đây là một số loại Schema phổ biến:
| Kiểu | Sự miêu tả |
|---|---|
| Bài báo | Đối với tin tức, bài đăng trên blog và nội dung văn bản khác |
| Sản phẩm | Mô tả sản phẩm, tính năng và tính sẵn có của sản phẩm |
| Sự kiện | Cung cấp thông tin chi tiết về các sự kiện và sự kiện |
| Ôn tập | Đại diện cho đánh giá và xếp hạng của người dùng |
| Tổ chức | Mô tả một công ty, cơ sở giáo dục, v.v. |
| Kinh doanh địa phương | Cung cấp thông tin về một doanh nghiệp địa phương |
Lược đồ triển khai: Cách sử dụng, thách thức và giải pháp
Việc triển khai Lược đồ có thể có nhiều trường hợp sử dụng khác nhau, từ các trang web thương mại điện tử nâng cao danh sách sản phẩm đến các trang tin tức cải thiện khả năng hiển thị bài viết. Tuy nhiên, những thách thức có thể nảy sinh, chẳng hạn như việc triển khai đánh dấu không chính xác, các vấn đề tương thích và hiểu được sự phức tạp của từ vựng lược đồ. Quản trị viên web có thể vượt qua những thách thức này bằng cách sử dụng các công cụ kiểm tra dữ liệu có cấu trúc, tham khảo tài liệu chính thức và luôn cập nhật các bản phát hành lược đồ.org.
Việc triển khai đánh dấu Schema.org bao gồm việc thêm dữ liệu có cấu trúc cụ thể vào mã HTML của bạn để giúp các công cụ tìm kiếm hiểu rõ hơn nội dung trang web của bạn. Điều này có thể được thực hiện bằng nhiều định dạng khác nhau, chẳng hạn như Microdata, RDFa hoặc JSON-LD. Dưới đây là một số ví dụ thực tế về cách triển khai đánh dấu Schema.org cho các loại nội dung khác nhau:
Ví dụ 1: Doanh nghiệp địa phương
JSON-LD
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "LocalBusiness",
"name": "The Coffee Bar",
"address": {
"@type": "PostalAddress",
"streetAddress": "123 Main Street",
"addressLocality": "Anytown",
"addressRegion": "CA",
"postalCode": "12345",
"addressCountry": "USA"
},
"telephone": "+1234567890",
"openingHours": "Mo-Fr 07:00-23:00, Sa-Su 08:00-22:00"
}
</script>Ví dụ 2: Bài viết
Vi dữ liệu
<article itemscope itemtype="http://schema.org/Article">
<h2 itemprop="headline">How to Make a Latte</h2>
<img src="latte.jpg" itemprop="image" alt="A delicious latte">
<p>Published by: <span itemprop="author">Jane Doe</span></p>
<p>Date published: <time itemprop="datePublished" datetime="2023-01-01">January 1, 2023</time></p>
<p itemprop="articleBody">Making a latte at home is simpler than you think...</p>
</article>Ví dụ 3: Sự kiện
RDFa
<div vocab="http://schema.org/" typeof="Event">
<span property="name">Web Development Conference 2023</span>
<a property="url" href="http://www.webdevconf.com">Event Details</a>
<time property="startDate" datetime="2023-06-01">June 1, 2023</time>
to
<time property="endDate" datetime="2023-06-03">June 3, 2023</time>
at
<div property="location" typeof="Place">
<span property="name">Convention Center</span>,
<div property="address" typeof="PostalAddress">
<span property="streetAddress">456 Event Plaza</span>,
<span property="addressLocality">Springfield</span>,
<span property="addressRegion">IL</span>
</div>
</div>
</div>Ví dụ 4: Sản phẩm & Đánh giá
JSON-LD
<script type="application/ld+json">
{
"@context": "http://schema.org/",
"@type": "Product",
"name": "Acme Anvil",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"description": "ACME anvils are perfect for a variety of uses.",
"sku": "0446310786",
"brand": {
"@type": "Brand",
"name": "ACME"
},
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": "4",
"bestRating": "5"
},
"author": {
"@type": "Person",
"name": "John Doe"
}
}
}
</script>Mỗi ví dụ này thể hiện một trường hợp sử dụng khác nhau cho đánh dấu Schema.org, từ các doanh nghiệp và bài viết địa phương đến các sự kiện và sản phẩm có đánh giá. Định dạng (Microdata, RDFa hoặc JSON-LD) có thể được chọn dựa trên nhu cầu và sở thích cụ thể của nhà phát triển web. Việc triển khai đúng cách dữ liệu có cấu trúc này giúp các công cụ tìm kiếm hiểu và hiển thị nội dung hiệu quả hơn trong kết quả tìm kiếm, từ đó nâng cao khả năng hiển thị trực tuyến và mức độ tương tác của người dùng.
Lược đồ so sánh: Đặc điểm chính và so sánh
| Diện mạo | Lược đồ | Thẻ meta |
|---|---|---|
| Mục đích | Đánh dấu dữ liệu có cấu trúc | Siêu dữ liệu HTML |
| Khả năng mở rộng | Vốn từ vựng có khả năng mở rộng cao | Thuộc tính được xác định trước có giới hạn |
| Hội nhập | Yêu cầu nhúng vào HTML | Được nhúng trong phần đầu |
| Độ chi tiết | Thuộc tính và phân cấp chi tiết | Thuộc tính được xác định trước có giới hạn |
| Công cụ tìm kiếm hiện hữu | Được nâng cao thông qua các đoạn mã phong phú | Tác động tối thiểu đến khả năng hiển thị |
Viễn cảnh tương lai và tiến bộ công nghệ
Khi web tiếp tục phát triển, Schema có thể sẽ đóng một vai trò quan trọng trong việc nâng cao hiểu biết về nội dung trực tuyến. Những tiến bộ trong tương lai có thể bao gồm việc tăng cường tự động hóa việc triển khai Lược đồ, các loại phức tạp hơn cho các định dạng nội dung mới nổi và tích hợp sâu hơn với các công nghệ mới nổi như thực tế tăng cường và tìm kiếm bằng giọng nói.
Máy chủ proxy và mối quan hệ của chúng với lược đồ
Các máy chủ proxy, chẳng hạn như các máy chủ do OneProxy (oneproxy.pro) cung cấp, có thể hưởng lợi từ Schema bằng cách sử dụng dữ liệu có cấu trúc để cung cấp thông tin chi tiết về dịch vụ của họ. Chẳng hạn, nhà cung cấp máy chủ proxy có thể triển khai Lược đồ để làm nổi bật các tính năng, giá cả và đánh giá của khách hàng. Điều này không chỉ cải thiện khả năng hiển thị của công cụ tìm kiếm mà còn tạo niềm tin với người dùng tiềm năng bằng cách cung cấp thông tin minh bạch và dễ tiếp cận.
Liên kết liên quan
Để biết thêm thông tin về Lược đồ, đánh dấu dữ liệu có cấu trúc và cách triển khai nó, bạn có thể khám phá các tài nguyên sau:
- Schema.org
- Trình trợ giúp đánh dấu dữ liệu có cấu trúc của Google
- Trình xác thực đánh dấu của Bing
- Giới thiệu về dữ liệu có cấu trúc của Moz
Tóm lại, đánh dấu Schema đại diện cho một công cụ mạnh mẽ để nâng cao khả năng hiển thị và hiểu nội dung web. Khả năng cung cấp ngữ cảnh, thiết lập mối quan hệ và cho phép kết quả tìm kiếm phong phú khiến nó trở thành tài sản quý giá cho các trang web nhằm cải thiện sự hiện diện trực tuyến của họ. OneProxy và các nhà cung cấp máy chủ proxy khác có thể tận dụng Schema để truyền đạt các dịch vụ của họ một cách hiệu quả và minh bạch, tiếp tục khẳng định mình là nguồn đáng tin cậy cho người dùng đang tìm kiếm dịch vụ proxy.




