Şemaya Giriş
Web siteleri ve çevrimiçi içerik bağlamında şema, arama motorlarının ve diğer platformların bir web sayfasında sunulan bilgileri daha iyi anlamasına yardımcı olan yapılandırılmış bir veri işaretleme sözlüğünü ifade eder. Bir web sitesindeki içeriği, bağlamı ve farklı öğelerin ilişkilerini tanımlamak için standartlaştırılmış bir yol sağlar. Schema işaretlemesinin uygulanması, arama motoru görünürlüğünün artmasına, kullanıcı deneyimlerinin artmasına ve arama sonuçlarında zengin snippet potansiyeline yol açabilir.
Şemanın Evrimi: Kökenler ve İlk Sözler
Yapılandırılmış veri işaretleme kavramının kökleri, web içeriğini hem insanlar hem de makineler için daha anlaşılır hale getirme çabalarına dayanmaktadır. Yapılandırılmış veri işaretlemenin ilk sözleri, arama motorlarının web sayfalarından daha anlamlı bilgiler çıkarmanın yollarını denemeye başladığı 1990'ların sonlarına kadar uzanıyor. Ancak Google, Bing, Yahoo! ve Yandex'in de aralarında bulunduğu büyük arama motorları, yapılandırılmış veri işaretleme için birleşik bir kelime dağarcığı sağlamaya yönelik ortak bir proje olan Schema.org'u oluşturmak için 2011 yılına kadar işbirliği yapmadı.
Şemayla İlgili Ayrıntılı Bilgiler
Şema işaretlemesi, web yöneticilerinin ve içerik oluşturucuların, arama motorlarına sundukları içerikle ilgili ek bağlam sağlamalarına olanak tanır. Bu bağlam, bir web sayfasındaki çeşitli öğeleri tanımlayan nitelikler ve değerler biçiminde sunulur. Web siteleri, Schema'yı uygulayarak makale türleri, ürün bilgileri, incelemeler, etkinlikler ve daha fazlası gibi ayrıntıları belirtebilir. Bu yapılandırılmış veriler, arama motorlarının zengin snippet'ler, bilgi grafikleri ve etkileşimli öğeler dahil olmak üzere daha bilgilendirici sonuçlar görüntülemesine olanak tanır.

Şemanın İç Yapısı ve İşleyişi
Schema, özünde web yöneticilerinin içeriklerinin doğasını doğru bir şekilde tanımlamalarına olanak tanıyan çeşitli türlerden, özelliklerden ve hiyerarşilerden oluşur. Bu yapılandırılmış veri sözlüğü, web içeriğini makine tarafından okunabilir hale getirmeyi amaçlayan anlamsal web teknolojisinin ilkelerine dayanmaktadır. Schema, her biri belirli içerik türlerine göre uyarlanmış çok çeşitli kategorileri içeren schema.org kelime dağarcığını kullanır.
Şemanın Temel Özellikleri
Schema'nın temel özellikleri şunları içerir:
- Gelişmiş Arama Görünürlüğü: Schema işaretlemesine sahip web siteleri, arama motorlarına sağlanan zengin bilgiler sayesinde genellikle daha iyi arama motoru sıralamalarına ve gelişmiş görünürlüğe ulaşır.
- Zengin snippet'ler: Schema, arama sonuçlarında zengin snippet'lerin görüntülenmesini sağlayarak derecelendirmeler, incelemeler ve fiyatlandırma gibi ek bilgileri gösterir.
- Bilgi Grafikleri: Şemanın uygulanması, içeriğinizin bilgi grafiklerine dahil edilmesine yol açarak kullanıcılara hızlı ve alakalı bilgiler sağlayabilir.
- Yapılandırılmış Veri Test Araçları: Google, web yöneticilerinin Schema işaretlemelerini test etmelerine ve doğrulamalarına olanak tanıyarak doğru uygulanmasını sağlayan araçlar sunar.
- Artan Tıklama Oranları: Zengin snippet'ler ve iyileştirilmiş arama sonuçları, kullanıcılardan daha fazla tıklama çekerek genel tıklama oranlarını artırabilir.
Şema Çeşitleri ve Sınıflandırılması
Schema.org, çeşitli içerik kategorilerini kapsayacak kapsamlı bir tür ve özellik listesi sunar. İşte bazı yaygın Şema türleri:
| Tip | Tanım |
|---|---|
| Madde | Haberler, blog gönderileri ve diğer metin içerikleri için |
| Ürün | Bir ürünü, özelliklerini ve stok durumunu açıklar |
| Etkinlik | Olaylar ve oluşumlar hakkında ayrıntılı bilgi sağlar |
| Gözden geçirmek | Kullanıcı yorumlarını ve derecelendirmelerini temsil eder |
| Organizasyon | Bir şirketi, eğitim kurumunu vb. açıklar. |
| Yerel işletme | Yerel bir işletme hakkında bilgi sağlar |
Şemanın Uygulanması: Kullanım, Zorluklar ve Çözümler
Schema'nın uygulanması, ürün listelerini geliştiren e-ticaret web sitelerinden makale görünürlüğünü artıran haber sitelerine kadar çeşitli kullanım durumlarına sahip olabilir. Ancak yanlış işaretleme uygulaması, uyumluluk sorunları ve şema sözlüğünün karmaşıklığını anlama gibi zorluklar ortaya çıkabilir. Web yöneticileri, yapılandırılmış veri test araçlarını kullanarak, resmi belgelere başvurarak ve schema.org sürümleriyle güncel kalarak bu zorlukların üstesinden gelebilir.
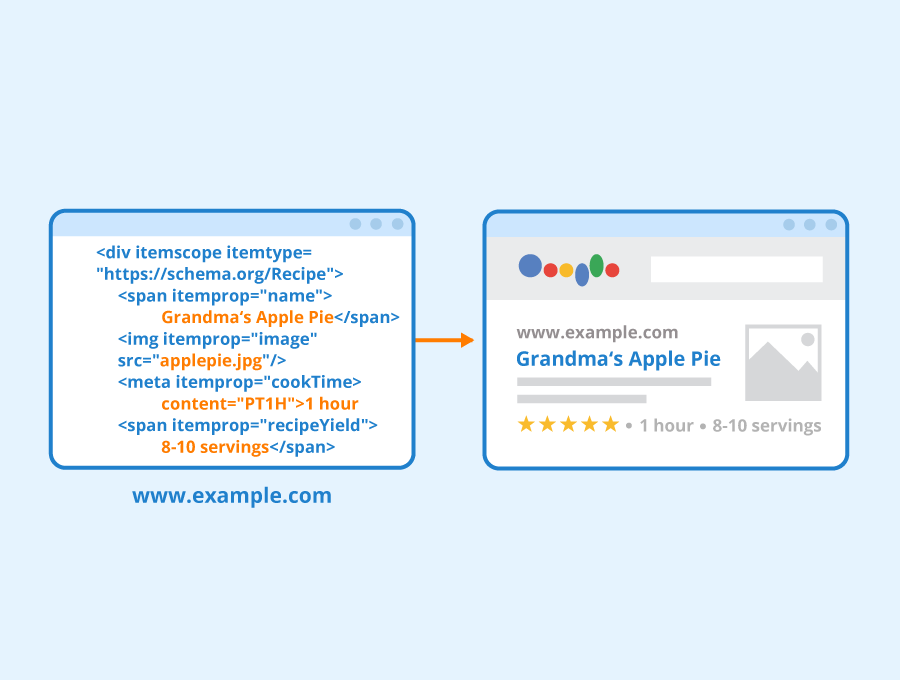
Schema.org işaretlemesinin uygulanması, arama motorlarının web sitenizin içeriğini daha iyi anlamasına yardımcı olmak için HTML kodunuza belirli yapılandırılmış veriler eklemeyi içerir. Bu, Microdata, RDFa veya JSON-LD gibi çeşitli formatlar kullanılarak yapılabilir. Aşağıda Schema.org işaretlemesinin farklı içerik türleri için nasıl uygulanabileceğine dair bazı pratik örnekler verilmiştir:
Örnek 1: Yerel İşletme
JSON-LD
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "LocalBusiness",
"name": "The Coffee Bar",
"address": {
"@type": "PostalAddress",
"streetAddress": "123 Main Street",
"addressLocality": "Anytown",
"addressRegion": "CA",
"postalCode": "12345",
"addressCountry": "USA"
},
"telephone": "+1234567890",
"openingHours": "Mo-Fr 07:00-23:00, Sa-Su 08:00-22:00"
}
</script>Örnek 2: Makale
Mikro veriler
<article itemscope itemtype="http://schema.org/Article">
<h2 itemprop="headline">How to Make a Latte</h2>
<img src="latte.jpg" itemprop="image" alt="A delicious latte">
<p>Published by: <span itemprop="author">Jane Doe</span></p>
<p>Date published: <time itemprop="datePublished" datetime="2023-01-01">January 1, 2023</time></p>
<p itemprop="articleBody">Making a latte at home is simpler than you think...</p>
</article>Örnek 3: Etkinlik
RDFa
<div vocab="http://schema.org/" typeof="Event">
<span property="name">Web Development Conference 2023</span>
<a property="url" href="http://www.webdevconf.com">Event Details</a>
<time property="startDate" datetime="2023-06-01">June 1, 2023</time>
to
<time property="endDate" datetime="2023-06-03">June 3, 2023</time>
at
<div property="location" typeof="Place">
<span property="name">Convention Center</span>,
<div property="address" typeof="PostalAddress">
<span property="streetAddress">456 Event Plaza</span>,
<span property="addressLocality">Springfield</span>,
<span property="addressRegion">IL</span>
</div>
</div>
</div>Örnek 4: Ürün ve İncelemeler
JSON-LD
<script type="application/ld+json">
{
"@context": "http://schema.org/",
"@type": "Product",
"name": "Acme Anvil",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"description": "ACME anvils are perfect for a variety of uses.",
"sku": "0446310786",
"brand": {
"@type": "Brand",
"name": "ACME"
},
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": "4",
"bestRating": "5"
},
"author": {
"@type": "Person",
"name": "John Doe"
}
}
}
</script>Bu örneklerin her biri, Schema.org işaretlemesinin yerel işletmelerden makalelere, etkinliklere ve incelemeli ürünlere kadar farklı bir kullanım durumunu göstermektedir. Format (Microdata, RDFa veya JSON-LD), web geliştiricisinin özel ihtiyaçlarına ve tercihlerine göre seçilebilir. Bu yapılandırılmış verilerin doğru şekilde uygulanması, arama motorlarının içeriği daha etkili bir şekilde anlamasına ve arama sonuçlarında görüntülemesine yardımcı olur, böylece çevrimiçi görünürlüğü ve kullanıcı katılımını artırır.
Karşılaştırmalı Şema: Ana Özellikler ve Karşılaştırmalar
| Bakış açısı | Şema | Meta etiketleri |
|---|---|---|
| Amaç | Yapılandırılmış veri işaretleme | HTML meta verileri |
| Genişletilebilirlik | Son derece genişletilebilir kelime dağarcığı | Sınırlı önceden tanımlanmış özellikler |
| Entegrasyon | HTML'ye yerleştirmeyi gerektirir | Baş kısmına gömülü |
| Parçalılık | Ayrıntılı özellikler ve hiyerarşiler | Sınırlı önceden tanımlanmış özellikler |
| Arama Motoru Görünürlülüğü | Zengin snippet'lerle geliştirildi | Görünürlük üzerinde minimum etki |
Gelecek Perspektifleri ve Teknolojik Gelişmeler
Web gelişmeye devam ettikçe Schema'nın çevrimiçi içeriğin anlaşılmasında önemli bir rol oynaması muhtemeldir. Gelecekteki gelişmeler arasında Schema uygulamasının artan otomasyonu, yeni ortaya çıkan içerik formatları için daha karmaşık türler ve artırılmış gerçeklik ve sesli arama gibi yeni ortaya çıkan teknolojilerle daha derin entegrasyon yer alabilir.
Proxy Sunucular ve Şema ile İlişkileri
OneProxy (oneproxy.pro) tarafından sağlananlar gibi proxy sunucular, hizmetleri hakkında ayrıntılı bilgi sağlamak için yapılandırılmış verileri kullanarak Schema'dan yararlanabilir. Örneğin, bir proxy sunucu sağlayıcısı özellikleri, fiyatlandırmayı ve müşteri incelemelerini vurgulamak için Şema uygulayabilir. Bu yalnızca arama motorunun görünürlüğünü artırmakla kalmaz, aynı zamanda şeffaf ve kolay erişilebilir bilgiler sunarak potansiyel kullanıcılar arasında güven oluşturur.
İlgili Bağlantılar
Schema, yapılandırılmış veri işaretleme ve uygulaması hakkında daha fazla bilgi için aşağıdaki kaynakları inceleyebilirsiniz:
- Schema.org
- Google'ın Yapılandırılmış Veri İşaretleme Yardımcısı
- Bing'in İşaretleme Doğrulayıcısı
- Moz'dan Yapılandırılmış Verilere Giriş
Sonuç olarak Schema işaretlemesi, web içeriğinin görünürlüğünü ve anlaşılmasını geliştirmek için güçlü bir aracı temsil eder. Bağlam sağlama, ilişkiler kurma ve zengin arama sonuçlarını etkinleştirme yeteneği, onu çevrimiçi varlığını geliştirmeyi amaçlayan web siteleri için değerli bir varlık haline getirir. OneProxy ve diğer proxy sunucusu sağlayıcıları, tekliflerini etkili ve şeffaf bir şekilde iletmek için Schema'dan yararlanabilir ve böylece proxy hizmetleri arayan kullanıcılar için kendilerini güvenilir kaynaklar olarak kanıtlayabilir.




