Wprowadzenie do schematu
Schemat w kontekście stron internetowych i treści online odnosi się do ustrukturyzowanego słownictwa znaczników danych, które pomaga wyszukiwarkom i innym platformom lepiej zrozumieć informacje prezentowane na stronie internetowej. Zapewnia ustandaryzowany sposób opisywania treści, kontekstu i relacji między różnymi elementami witryny internetowej. Implementacja znaczników schematu może prowadzić do poprawy widoczności w wyszukiwarkach, lepszego doświadczenia użytkowników i możliwości umieszczania fragmentów rozszerzonych w wynikach wyszukiwania.
Ewolucja schematu: pochodzenie i wczesne wzmianki
Koncepcja znaczników danych strukturalnych ma swoje korzenie w wysiłkach zmierzających do uczynienia treści internetowych bardziej zrozumiałymi zarówno dla ludzi, jak i maszyn. Pierwsze wzmianki o znacznikach danych strukturalnych pochodzą z końca lat 90. XX wieku, kiedy wyszukiwarki zaczęły eksperymentować ze sposobami wydobywania bardziej znaczących informacji ze stron internetowych. Jednak dopiero w 2011 roku główne wyszukiwarki, w tym Google, Bing, Yahoo! i Yandex, współpracowały przy tworzeniu Schema.org – wspólnego projektu mającego na celu zapewnienie ujednoliconego słownictwa dla znaczników danych strukturalnych.
Szczegółowy wgląd w schemat
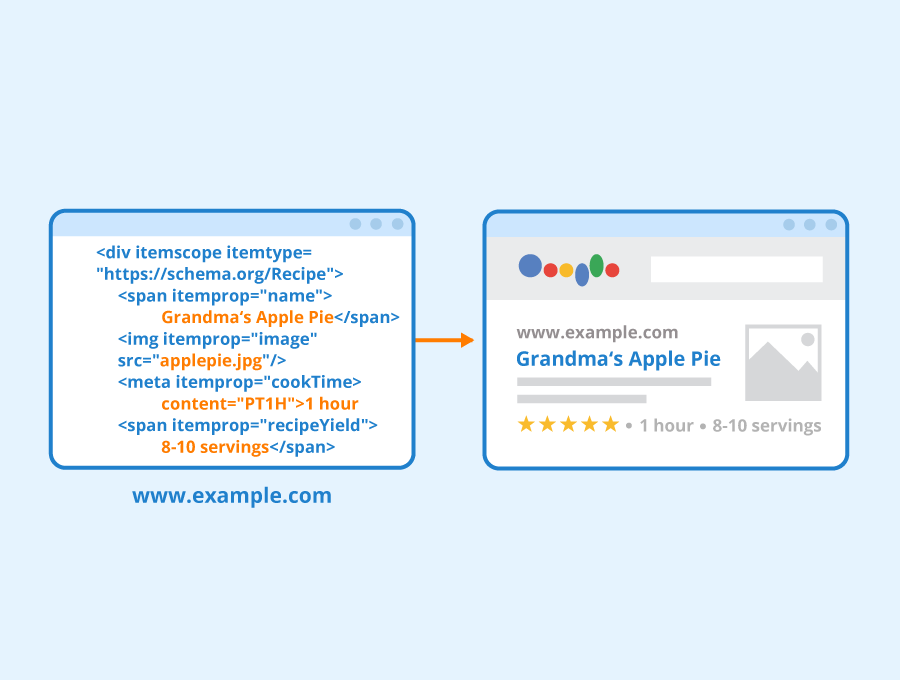
Znacznik schematu umożliwia webmasterom i twórcom treści zapewnienie wyszukiwarkom dodatkowego kontekstu na temat oferowanych przez nich treści. Kontekst ten prezentowany jest w postaci atrybutów i wartości definiujących różne elementy na stronie internetowej. Implementując schemat, witryny internetowe mogą określać szczegóły, takie jak typy artykułów, informacje o produktach, recenzje, wydarzenia i inne. Te uporządkowane dane umożliwiają wyszukiwarkom wyświetlanie bardziej informacyjnych wyników, w tym fragmentów rozszerzonych, wykresów wiedzy i elementów interaktywnych.

Struktura wewnętrzna i funkcjonowanie schematu
W swojej istocie Schema składa się z różnych typów, właściwości i hierarchii, które pozwalają webmasterom dokładnie zdefiniować charakter ich treści. To ustrukturyzowane słownictwo dotyczące danych opiera się na zasadach technologii sieci semantycznych, której celem jest umożliwienie odczytu maszynowego treści internetowych. Schema korzysta ze słownictwa schema.org, które obejmuje szeroką gamę kategorii, z których każda jest dostosowana do określonych typów treści.
Kluczowe cechy schematu
Do najważniejszych cech Schema należą:
- Zwiększona widoczność wyszukiwania: Strony internetowe ze znacznikami Schema często osiągają lepsze rankingi w wyszukiwarkach i lepszą widoczność dzięki bogatym informacjom dostarczanym wyszukiwarkom.
- Fragmenty bogate: Schemat umożliwia wyświetlanie fragmentów rozszerzonych w wynikach wyszukiwania, prezentujących dodatkowe informacje, takie jak oceny, recenzje i ceny.
- Grafy wiedzy: Wdrożenie Schematu może prowadzić do umieszczenia Twoich treści na wykresach wiedzy, zapewniając użytkownikom szybkie i istotne informacje.
- Narzędzia do testowania danych strukturalnych: Google oferuje narzędzia, które pozwalają webmasterom testować i weryfikować znaczniki schematu, zapewniając jego poprawną implementację.
- Zwiększone współczynniki klikalności: Fragmenty rozszerzone i ulepszone wyniki wyszukiwania mogą przyciągnąć więcej kliknięć użytkowników, zwiększając ogólny współczynnik klikalności.
Rodzaje schematów i ich klasyfikacja
Schema.org oferuje obszerną listę typów i właściwości obejmujących różne kategorie treści. Oto kilka typowych typów schematów:
| Typ | Opis |
|---|---|
| Artykuł | W przypadku aktualności, wpisów na blogu i innych treści tekstowych |
| Produkt | Opisuje produkt, jego funkcje i dostępność |
| Wydarzenie | Zawiera szczegółowe informacje na temat wydarzeń i zdarzeń |
| Recenzja | Reprezentuje recenzje i oceny użytkowników |
| Organizacja | Opisuje firmę, instytucję edukacyjną itp. |
| Lokalna firma | Dostarcza informacji na temat lokalnego biznesu |
Schemat wdrażania: wykorzystanie, wyzwania i rozwiązania
Schemat wdrożenia może mieć różne zastosowania, od witryn e-commerce poprawiających listy produktów po witryny informacyjne poprawiające widoczność artykułów. Mogą jednak pojawić się wyzwania, takie jak nieprawidłowa implementacja znaczników, problemy ze zgodnością i zrozumienie zawiłości słownictwa schematów. Webmasterzy mogą pokonać te wyzwania, korzystając z narzędzi do testowania danych strukturalnych, odwołując się do oficjalnej dokumentacji i na bieżąco śledząc wydania schema.org.
Wdrożenie znaczników Schema.org polega na dodaniu określonych danych strukturalnych do kodu HTML, aby pomóc wyszukiwarkom lepiej zrozumieć treść Twojej witryny. Można to zrobić przy użyciu różnych formatów, takich jak Microdata, RDFa lub JSON-LD. Poniżej znajduje się kilka praktycznych przykładów implementacji znaczników Schema.org dla różnych typów treści:
Przykład 1: Firma lokalna
JSON-LD
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "LocalBusiness",
"name": "The Coffee Bar",
"address": {
"@type": "PostalAddress",
"streetAddress": "123 Main Street",
"addressLocality": "Anytown",
"addressRegion": "CA",
"postalCode": "12345",
"addressCountry": "USA"
},
"telephone": "+1234567890",
"openingHours": "Mo-Fr 07:00-23:00, Sa-Su 08:00-22:00"
}
</script>Przykład 2: Artykuł
Mikrodane
<article itemscope itemtype="http://schema.org/Article">
<h2 itemprop="headline">How to Make a Latte</h2>
<img src="latte.jpg" itemprop="image" alt="A delicious latte">
<p>Published by: <span itemprop="author">Jane Doe</span></p>
<p>Date published: <time itemprop="datePublished" datetime="2023-01-01">January 1, 2023</time></p>
<p itemprop="articleBody">Making a latte at home is simpler than you think...</p>
</article>Przykład 3: Wydarzenie
RDFa
<div vocab="http://schema.org/" typeof="Event">
<span property="name">Web Development Conference 2023</span>
<a property="url" href="http://www.webdevconf.com">Event Details</a>
<time property="startDate" datetime="2023-06-01">June 1, 2023</time>
to
<time property="endDate" datetime="2023-06-03">June 3, 2023</time>
at
<div property="location" typeof="Place">
<span property="name">Convention Center</span>,
<div property="address" typeof="PostalAddress">
<span property="streetAddress">456 Event Plaza</span>,
<span property="addressLocality">Springfield</span>,
<span property="addressRegion">IL</span>
</div>
</div>
</div>Przykład 4: Produkt i recenzje
JSON-LD
<script type="application/ld+json">
{
"@context": "http://schema.org/",
"@type": "Product",
"name": "Acme Anvil",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"description": "ACME anvils are perfect for a variety of uses.",
"sku": "0446310786",
"brand": {
"@type": "Brand",
"name": "ACME"
},
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": "4",
"bestRating": "5"
},
"author": {
"@type": "Person",
"name": "John Doe"
}
}
}
</script>Każdy z tych przykładów ilustruje inny przypadek użycia znaczników Schema.org, od lokalnych firm i artykułów po wydarzenia i produkty z recenzjami. Format (Microdata, RDFa lub JSON-LD) można wybrać w oparciu o konkretne potrzeby i preferencje twórcy stron internetowych. Właściwa implementacja tych ustrukturyzowanych danych pomaga wyszukiwarkom lepiej zrozumieć i wyświetlić treść w wynikach wyszukiwania, zwiększając w ten sposób widoczność w Internecie i zaangażowanie użytkowników.
Schemat w porównaniu: główna charakterystyka i porównania
| Aspekt | Schemat | Metatagi |
|---|---|---|
| Zamiar | Ustrukturyzowane znaczniki danych | Metadane HTML |
| Rozciągliwość | Bardzo rozbudowane słownictwo | Ograniczone predefiniowane atrybuty |
| Integracja | Wymaga osadzenia w formacie HTML | Osadzone w części głowy |
| Szczegółowość | Szczegółowe atrybuty i hierarchie | Ograniczone predefiniowane atrybuty |
| Widoczność w wyszukiwarkach | Ulepszone dzięki fragmentom rozszerzonym | Minimalny wpływ na widoczność |
Perspektywy na przyszłość i postęp technologiczny
W miarę ewolucji sieci, schemat prawdopodobnie odegra kluczową rolę w lepszym zrozumieniu treści online. Przyszłe postępy mogą obejmować zwiększoną automatyzację wdrażania schematów, bardziej wyrafinowane typy dla nowych formatów treści oraz głębszą integrację z nowymi technologiami, takimi jak rzeczywistość rozszerzona i wyszukiwanie głosowe.
Serwery proxy i ich związek ze schematem
Serwery proxy, takie jak te dostarczane przez OneProxy (oneproxy.pro), mogą korzystać z Schema, korzystając z danych strukturalnych w celu dostarczenia szczegółowych informacji o swoich usługach. Na przykład dostawca serwera proxy może wdrożyć schemat, aby wyróżnić funkcje, ceny i recenzje klientów. To nie tylko poprawia widoczność w wyszukiwarkach, ale także buduje zaufanie potencjalnych użytkowników, oferując przejrzyste i łatwo dostępne informacje.
powiązane linki
Więcej informacji o schemacie, znacznikach danych strukturalnych i ich implementacji można znaleźć w następujących zasobach:
- Schemat.org
- Pomocnik Google do oznaczania danych strukturalnych
- Walidator znaczników Bing
- Wprowadzenie do danych strukturalnych autorstwa Moz
Podsumowując, znaczniki Schema stanowią potężne narzędzie poprawiające widoczność i zrozumienie treści internetowych. Jego zdolność do zapewniania kontekstu, nawiązywania relacji i umożliwiania bogatych wyników wyszukiwania sprawia, że jest to cenny atut dla witryn internetowych, które chcą poprawić swoją obecność w Internecie. OneProxy i inni dostawcy serwerów proxy mogą wykorzystać Schema do skutecznego i przejrzystego komunikowania swoich ofert, dodatkowo zyskując pozycję godnego zaufania źródła dla użytkowników poszukujących usług proxy.




