Pengantar Skema
Skema, dalam konteks situs web dan konten online, mengacu pada kosakata markup data terstruktur yang membantu mesin telusur dan platform lain lebih memahami informasi yang disajikan di halaman web. Ini memberikan cara standar untuk mendeskripsikan konten, konteks, dan hubungan berbagai elemen di situs web. Penerapan markup Skema dapat meningkatkan visibilitas mesin telusur, meningkatkan pengalaman pengguna, dan potensi cuplikan kaya dalam hasil penelusuran.
Evolusi Skema: Asal Usul dan Penyebutan Awal
Konsep markup data terstruktur berakar pada upaya membuat konten web lebih mudah dipahami baik oleh manusia maupun mesin. Penyebutan paling awal tentang markup data terstruktur dimulai pada akhir tahun 1990-an ketika mesin pencari mulai bereksperimen dengan cara mengekstrak informasi yang lebih bermakna dari halaman web. Namun, baru pada tahun 2011 mesin pencari utama, termasuk Google, Bing, Yahoo!, dan Yandex, berkolaborasi untuk membuat Schema.org – sebuah proyek kolaboratif untuk menyediakan kosakata terpadu untuk markup data terstruktur.
Wawasan Mendetail tentang Skema
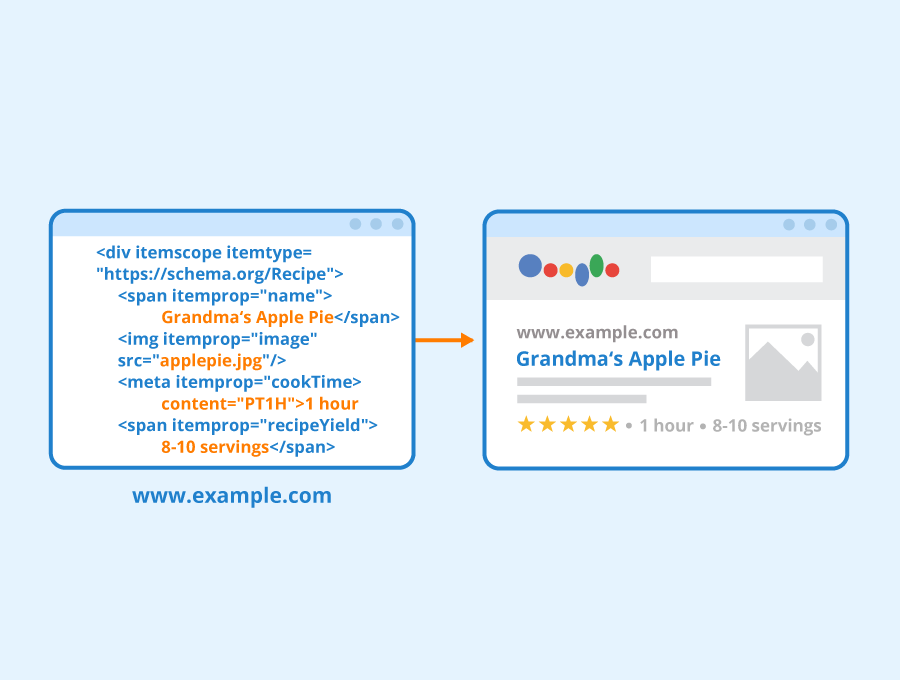
Markup skema memungkinkan webmaster dan pembuat konten memberikan konteks tambahan ke mesin telusur tentang konten yang mereka tawarkan. Konteks ini disajikan dalam bentuk atribut dan nilai yang mendefinisikan berbagai elemen pada suatu halaman web. Dengan menerapkan Skema, situs web dapat menentukan detail seperti jenis artikel, informasi produk, ulasan, acara, dan lainnya. Data terstruktur ini memungkinkan mesin telusur menampilkan hasil yang lebih informatif, termasuk cuplikan kaya, grafik pengetahuan, dan elemen interaktif.

Struktur Internal dan Fungsi Skema
Pada intinya, Skema terdiri dari berbagai jenis, properti, dan hierarki yang memungkinkan webmaster menentukan sifat konten mereka secara akurat. Kosakata data terstruktur ini didasarkan pada prinsip teknologi web semantik, yang bertujuan membuat konten web dapat dibaca mesin. Skema menggunakan kosakata skema.org, yang mencakup berbagai kategori, masing-masing disesuaikan dengan tipe konten tertentu.
Fitur Utama Skema
Fitur utama Skema meliputi:
- Visibilitas Pencarian yang Ditingkatkan: Situs web dengan markup Skema sering kali mencapai peringkat mesin pencari yang lebih baik dan visibilitas yang lebih baik karena kayanya informasi yang diberikan ke mesin pencari.
- Cuplikan Kaya: Skema memungkinkan tampilan cuplikan kaya dalam hasil pencarian, menampilkan informasi tambahan seperti peringkat, ulasan, dan harga.
- Grafik Pengetahuan: Menerapkan Skema dapat menyebabkan konten Anda disertakan dalam grafik pengetahuan, sehingga memberikan informasi yang cepat dan relevan kepada pengguna.
- Alat Pengujian Data Terstruktur: Google menawarkan alat yang memungkinkan webmaster menguji dan memvalidasi markup Skema mereka, memastikan penerapannya benar.
- Peningkatan Rasio Klik-Tayang: Cuplikan yang kaya dan hasil penelusuran yang ditingkatkan dapat menarik lebih banyak klik dari pengguna, sehingga meningkatkan rasio klik-tayang secara keseluruhan.
Jenis Skema dan Klasifikasinya
Schema.org menawarkan daftar ekstensif tipe dan properti untuk mencakup berbagai kategori konten. Berikut adalah beberapa jenis Skema yang umum:
| Jenis | Keterangan |
|---|---|
| Artikel | Untuk berita, postingan blog, dan konten tekstual lainnya |
| Produk | Menjelaskan suatu produk, fitur-fiturnya, dan ketersediaannya |
| Peristiwa | Memberikan rincian tentang peristiwa dan kejadian |
| Tinjauan | Mewakili ulasan dan peringkat pengguna |
| Organisasi | Menjelaskan perusahaan, lembaga pendidikan, dll. |
| Bisnis Lokal | Memberikan informasi tentang bisnis lokal |
Skema Penerapan: Penggunaan, Tantangan, dan Solusi
Penerapan Skema dapat memiliki berbagai kasus penggunaan, mulai dari situs web e-commerce yang meningkatkan daftar produk hingga situs berita yang meningkatkan visibilitas artikel. Namun, tantangan dapat muncul, seperti penerapan markup yang salah, masalah kompatibilitas, dan pemahaman seluk-beluk kosakata skema. Webmaster dapat mengatasi tantangan ini dengan menggunakan alat pengujian data terstruktur, merujuk pada dokumentasi resmi, dan terus mengikuti perkembangan terbaru dengan rilis skema.org.
Penerapan markup Schema.org melibatkan penambahan data terstruktur spesifik ke kode HTML Anda untuk membantu mesin telusur lebih memahami konten situs web Anda. Hal ini dapat dilakukan dengan menggunakan berbagai format, seperti Microdata, RDFa, atau JSON-LD. Berikut adalah beberapa contoh praktis bagaimana markup Schema.org dapat diterapkan untuk berbagai jenis konten:
Contoh 1: Bisnis Lokal
JSON-LD
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "LocalBusiness",
"name": "The Coffee Bar",
"address": {
"@type": "PostalAddress",
"streetAddress": "123 Main Street",
"addressLocality": "Anytown",
"addressRegion": "CA",
"postalCode": "12345",
"addressCountry": "USA"
},
"telephone": "+1234567890",
"openingHours": "Mo-Fr 07:00-23:00, Sa-Su 08:00-22:00"
}
</script>Contoh 2: Artikel
Mikrodata
<article itemscope itemtype="http://schema.org/Article">
<h2 itemprop="headline">How to Make a Latte</h2>
<img src="latte.jpg" itemprop="image" alt="A delicious latte">
<p>Published by: <span itemprop="author">Jane Doe</span></p>
<p>Date published: <time itemprop="datePublished" datetime="2023-01-01">January 1, 2023</time></p>
<p itemprop="articleBody">Making a latte at home is simpler than you think...</p>
</article>Contoh 3: Acara
RDFa
<div vocab="http://schema.org/" typeof="Event">
<span property="name">Web Development Conference 2023</span>
<a property="url" href="http://www.webdevconf.com">Event Details</a>
<time property="startDate" datetime="2023-06-01">June 1, 2023</time>
to
<time property="endDate" datetime="2023-06-03">June 3, 2023</time>
at
<div property="location" typeof="Place">
<span property="name">Convention Center</span>,
<div property="address" typeof="PostalAddress">
<span property="streetAddress">456 Event Plaza</span>,
<span property="addressLocality">Springfield</span>,
<span property="addressRegion">IL</span>
</div>
</div>
</div>Contoh 4: Produk & Ulasan
JSON-LD
<script type="application/ld+json">
{
"@context": "http://schema.org/",
"@type": "Product",
"name": "Acme Anvil",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"description": "ACME anvils are perfect for a variety of uses.",
"sku": "0446310786",
"brand": {
"@type": "Brand",
"name": "ACME"
},
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": "4",
"bestRating": "5"
},
"author": {
"@type": "Person",
"name": "John Doe"
}
}
}
</script>Masing-masing contoh ini menunjukkan kasus penggunaan berbeda untuk markup Schema.org, mulai dari bisnis lokal dan artikel hingga acara dan produk dengan ulasan. Formatnya (Microdata, RDFa, atau JSON-LD) dapat dipilih berdasarkan kebutuhan dan preferensi spesifik pengembang web. Penerapan yang tepat atas data terstruktur ini membantu mesin telusur memahami dan menampilkan konten secara lebih efektif dalam hasil penelusuran, sehingga meningkatkan visibilitas online dan keterlibatan pengguna.
Skema dalam Perbandingan: Karakteristik Utama dan Perbandingan
| Aspek | Skema | Tag Meta |
|---|---|---|
| Tujuan | Markup data terstruktur | Metadata HTML |
| Kemungkinan diperpanjang | Kosakata yang sangat dapat diperluas | Atribut yang telah ditentukan sebelumnya terbatas |
| Integrasi | Memerlukan penyematan dalam HTML | Tertanam di bagian kepala |
| granularitas | Atribut dan hierarki terperinci | Atribut yang telah ditentukan sebelumnya terbatas |
| Visibilitas Mesin Pencari | Ditingkatkan melalui cuplikan kaya | Dampak minimal pada visibilitas |
Perspektif Masa Depan dan Kemajuan Teknologi
Seiring dengan terus berkembangnya web, Skema kemungkinan akan memainkan peran penting dalam meningkatkan pemahaman konten online. Kemajuan di masa depan mungkin mencakup peningkatan otomatisasi penerapan Skema, jenis format konten baru yang lebih canggih, dan integrasi lebih dalam dengan teknologi baru seperti augmented reality dan penelusuran suara.
Server Proxy dan Hubungannya dengan Skema
Server proxy, seperti yang disediakan oleh OneProxy (oneproxy.pro), dapat memanfaatkan Skema dengan menggunakan data terstruktur untuk memberikan informasi mendetail tentang layanan mereka. Misalnya, penyedia server proxy dapat menerapkan Skema untuk menyoroti fitur, harga, dan ulasan pelanggan. Hal ini tidak hanya meningkatkan visibilitas mesin pencari tetapi juga membangun kepercayaan dengan calon pengguna dengan menawarkan informasi yang transparan dan mudah diakses.
tautan yang berhubungan
Untuk informasi selengkapnya tentang Skema, markup data terstruktur, dan penerapannya, Anda dapat menjelajahi sumber daya berikut:
- Skema.org
- Pembantu Markup Data Terstruktur Google
- Validator Markup Bing
- Pengantar Data Terstruktur oleh Moz
Kesimpulannya, markup Skema merupakan alat yang ampuh untuk meningkatkan visibilitas dan pemahaman konten web. Kemampuannya untuk memberikan konteks, membangun hubungan, dan memungkinkan hasil pencarian yang kaya menjadikannya aset berharga bagi situs web yang ingin meningkatkan kehadiran online mereka. OneProxy dan penyedia server proxy lainnya dapat memanfaatkan Skema untuk mengomunikasikan penawaran mereka secara efektif dan transparan, sehingga semakin menjadikan diri mereka sebagai sumber tepercaya bagi pengguna yang mencari layanan proxy.




