Introduction au schéma
Le schéma, dans le contexte des sites Web et du contenu en ligne, fait référence à un vocabulaire de balisage de données structuré qui aide les moteurs de recherche et autres plateformes à mieux comprendre les informations présentées sur une page Web. Il fournit un moyen standardisé de décrire le contenu, le contexte et les relations entre différents éléments d'un site Web. La mise en œuvre du balisage Schema peut conduire à une meilleure visibilité sur les moteurs de recherche, à des expériences utilisateur améliorées et à la possibilité d'obtenir des extraits enrichis dans les résultats de recherche.
L'évolution du schéma : origines et premières mentions
Le concept de balisage de données structurées trouve ses racines dans les efforts visant à rendre le contenu Web plus compréhensible tant pour les humains que pour les machines. Les premières mentions du balisage de données structurées remontent à la fin des années 1990, lorsque les moteurs de recherche ont commencé à expérimenter des moyens d'extraire des informations plus significatives à partir de pages Web. Cependant, ce n'est qu'en 2011 que les principaux moteurs de recherche, notamment Google, Bing, Yahoo ! et Yandex, ont collaboré pour créer Schema.org, un projet collaboratif visant à fournir un vocabulaire unifié pour le balisage de données structurées.
Informations détaillées sur le schéma
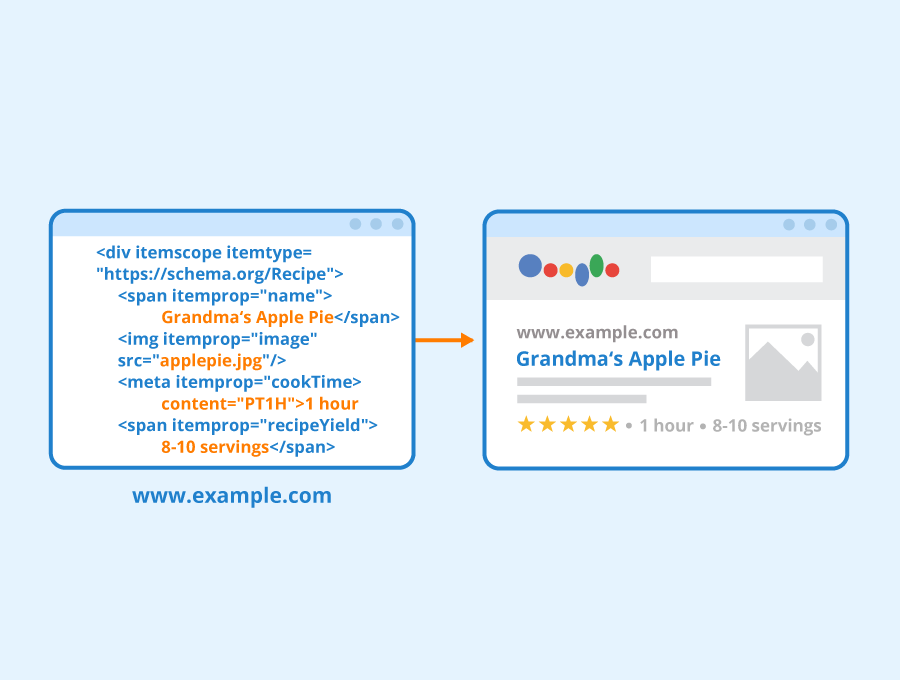
Le balisage de schéma permet aux webmasters et aux créateurs de contenu de fournir un contexte supplémentaire aux moteurs de recherche sur le contenu qu'ils proposent. Ce contexte est présenté sous forme d'attributs et de valeurs qui définissent divers éléments sur une page Web. En implémentant Schema, les sites Web peuvent spécifier des détails tels que les types d'articles, les informations sur les produits, les avis, les événements, etc. Ces données structurées permettent aux moteurs de recherche d'afficher des résultats plus informatifs, notamment des extraits enrichis, des graphiques de connaissances et des éléments interactifs.

La structure interne et le fonctionnement du schéma
À la base, Schema est composé de différents types, propriétés et hiérarchies qui permettent aux webmasters de définir avec précision la nature de leur contenu. Ce vocabulaire de données structurées repose sur les principes de la technologie du Web sémantique, qui vise à rendre le contenu Web lisible par une machine. Schema utilise le vocabulaire schema.org, qui comprend un large éventail de catégories, chacune adaptée à des types de contenu spécifiques.
Principales fonctionnalités du schéma
Les principales fonctionnalités de Schema incluent :
- Visibilité de recherche améliorée : Les sites Web dotés du balisage Schema obtiennent souvent un meilleur classement dans les moteurs de recherche et une visibilité améliorée grâce à la richesse des informations fournies aux moteurs de recherche.
- Extraits riches: Schema permet l'affichage d'extraits enrichis dans les résultats de recherche, présentant des informations supplémentaires telles que les notes, les avis et les prix.
- Graphiques de connaissances : La mise en œuvre de Schema peut conduire à l'inclusion de votre contenu dans des graphiques de connaissances, fournissant aux utilisateurs des informations rapides et pertinentes.
- Outils de test de données structurées : Google propose des outils qui permettent aux webmasters de tester et de valider leur balisage Schema, garantissant ainsi sa bonne mise en œuvre.
- Augmentation des taux de clics : Les extraits enrichis et les résultats de recherche améliorés peuvent attirer davantage de clics de la part des utilisateurs, augmentant ainsi les taux de clics globaux.
Types de schémas et leur classification
Schema.org propose une liste complète de types et de propriétés pour couvrir diverses catégories de contenu. Voici quelques types de schémas courants :
| Taper | Description |
|---|---|
| Article | Pour les actualités, les articles de blog et tout autre contenu textuel |
| Produit | Décrit un produit, ses fonctionnalités et sa disponibilité |
| Événement | Fournit des détails sur les événements et les occurrences |
| Revoir | Représente les avis et les notes des utilisateurs |
| Organisation | Décrit une entreprise, un établissement d’enseignement, etc. |
| Entreprise locale | Fournit des informations sur une entreprise locale |
Schéma de mise en œuvre : utilisation, défis et solutions
La mise en œuvre de Schema peut avoir divers cas d'utilisation, depuis les sites Web de commerce électronique améliorant les listes de produits jusqu'aux sites d'actualités améliorant la visibilité des articles. Cependant, des défis peuvent survenir, tels qu'une implémentation incorrecte du balisage, des problèmes de compatibilité et la compréhension des subtilités du vocabulaire des schémas. Les webmasters peuvent surmonter ces défis en utilisant des outils de test de données structurées, en faisant référence à la documentation officielle et en restant informés des versions de schema.org.
La mise en œuvre du balisage Schema.org implique l'ajout de données structurées spécifiques à votre code HTML pour aider les moteurs de recherche à mieux comprendre le contenu de votre site Web. Cela peut être fait en utilisant différents formats, tels que Microdata, RDFa ou JSON-LD. Vous trouverez ci-dessous quelques exemples pratiques de la manière dont le balisage Schema.org peut être implémenté pour différents types de contenu :
Exemple 1 : Entreprise locale
JSON-LD
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "LocalBusiness",
"name": "The Coffee Bar",
"address": {
"@type": "PostalAddress",
"streetAddress": "123 Main Street",
"addressLocality": "Anytown",
"addressRegion": "CA",
"postalCode": "12345",
"addressCountry": "USA"
},
"telephone": "+1234567890",
"openingHours": "Mo-Fr 07:00-23:00, Sa-Su 08:00-22:00"
}
</script>Exemple 2 : article
Microdonnées
<article itemscope itemtype="http://schema.org/Article">
<h2 itemprop="headline">How to Make a Latte</h2>
<img src="latte.jpg" itemprop="image" alt="A delicious latte">
<p>Published by: <span itemprop="author">Jane Doe</span></p>
<p>Date published: <time itemprop="datePublished" datetime="2023-01-01">January 1, 2023</time></p>
<p itemprop="articleBody">Making a latte at home is simpler than you think...</p>
</article>Exemple 3 : Événement
RDFa
<div vocab="http://schema.org/" typeof="Event">
<span property="name">Web Development Conference 2023</span>
<a property="url" href="http://www.webdevconf.com">Event Details</a>
<time property="startDate" datetime="2023-06-01">June 1, 2023</time>
to
<time property="endDate" datetime="2023-06-03">June 3, 2023</time>
at
<div property="location" typeof="Place">
<span property="name">Convention Center</span>,
<div property="address" typeof="PostalAddress">
<span property="streetAddress">456 Event Plaza</span>,
<span property="addressLocality">Springfield</span>,
<span property="addressRegion">IL</span>
</div>
</div>
</div>Exemple 4 : produit et avis
JSON-LD
<script type="application/ld+json">
{
"@context": "http://schema.org/",
"@type": "Product",
"name": "Acme Anvil",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"description": "ACME anvils are perfect for a variety of uses.",
"sku": "0446310786",
"brand": {
"@type": "Brand",
"name": "ACME"
},
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": "4",
"bestRating": "5"
},
"author": {
"@type": "Person",
"name": "John Doe"
}
}
}
</script>Chacun de ces exemples illustre un cas d'utilisation différent du balisage Schema.org, des entreprises et articles locaux aux événements et produits avec avis. Le format (Microdonnées, RDFa ou JSON-LD) peut être choisi en fonction des besoins spécifiques et des préférences du développeur Web. Une mise en œuvre appropriée de ces données structurées aide les moteurs de recherche à comprendre et à afficher le contenu plus efficacement dans les résultats de recherche, améliorant ainsi la visibilité en ligne et l'engagement des utilisateurs.
Schéma en comparaison : principales caractéristiques et comparaisons
| Aspect | Schéma | Balises méta |
|---|---|---|
| But | Balisage des données structurées | Métadonnées HTML |
| Extensibilité | Vocabulaire hautement extensible | Attributs prédéfinis limités |
| L'intégration | Nécessite l'intégration en HTML | Intégré dans la section head |
| Granularité | Attributs et hiérarchies détaillés | Attributs prédéfinis limités |
| Visibilité des moteurs de recherche | Amélioré grâce à des extraits enrichis | Impact minimal sur la visibilité |
Perspectives futures et avancées technologiques
À mesure que le Web continue d'évoluer, Schema est susceptible de jouer un rôle crucial dans l'amélioration de la compréhension du contenu en ligne. Les avancées futures pourraient inclure une automatisation accrue de la mise en œuvre de Schema, des types plus sophistiqués pour les formats de contenu émergents et une intégration plus approfondie avec les technologies émergentes telles que la réalité augmentée et la recherche vocale.
Serveurs proxy et leur relation avec le schéma
Les serveurs proxy, tels que ceux fournis par OneProxy (oneproxy.pro), peuvent bénéficier de Schema en utilisant des données structurées pour fournir des informations détaillées sur leurs services. Par exemple, un fournisseur de serveur proxy peut implémenter Schema pour mettre en évidence les fonctionnalités, les prix et les avis des clients. Cela améliore non seulement la visibilité des moteurs de recherche, mais établit également la confiance avec les utilisateurs potentiels en offrant des informations transparentes et facilement accessibles.
Liens connexes
Pour plus d'informations sur le schéma, le balisage de données structurées et sa mise en œuvre, vous pouvez explorer les ressources suivantes :
- Schéma.org
- Aide au balisage des données structurées de Google
- Validateur de balisage de Bing
- Introduction aux données structurées par Moz
En conclusion, le balisage Schema représente un outil puissant pour améliorer la visibilité et la compréhension du contenu Web. Sa capacité à fournir du contexte, à établir des relations et à permettre des résultats de recherche riches en fait un atout précieux pour les sites Web visant à améliorer leur présence en ligne. OneProxy et d'autres fournisseurs de serveurs proxy peuvent tirer parti de Schema pour communiquer leurs offres de manière efficace et transparente, s'imposant ainsi comme des sources fiables pour les utilisateurs recherchant des services proxy.




