Einführung in Schema
Schema bezeichnet im Zusammenhang mit Websites und Online-Inhalten ein strukturiertes Datenauszeichnungsvokabular, das Suchmaschinen und anderen Plattformen hilft, die auf einer Webseite dargestellten Informationen besser zu verstehen. Es bietet eine standardisierte Möglichkeit, Inhalt, Kontext und Beziehungen verschiedener Elemente auf einer Website zu beschreiben. Die Implementierung von Schemaauszeichnung kann zu einer verbesserten Sichtbarkeit in Suchmaschinen, einem verbesserten Benutzererlebnis und dem Potenzial für Rich Snippets in Suchergebnissen führen.
Die Entwicklung des Schemas: Ursprünge und frühe Erwähnungen
Das Konzept der strukturierten Datenmarkierung hat seinen Ursprung in den Bemühungen, Webinhalte für Menschen und Maschinen verständlicher zu machen. Die ersten Erwähnungen der strukturierten Datenmarkierung stammen aus den späten 1990er Jahren, als Suchmaschinen begannen, mit Möglichkeiten zu experimentieren, aus Webseiten aussagekräftigere Informationen zu extrahieren. Es dauerte jedoch bis zum Jahr 2011, als große Suchmaschinen wie Google, Bing, Yahoo! und Yandex gemeinsam Schema.org erstellten – ein Gemeinschaftsprojekt zur Bereitstellung eines einheitlichen Vokabulars für die strukturierte Datenmarkierung.
Detaillierte Einblicke in das Schema
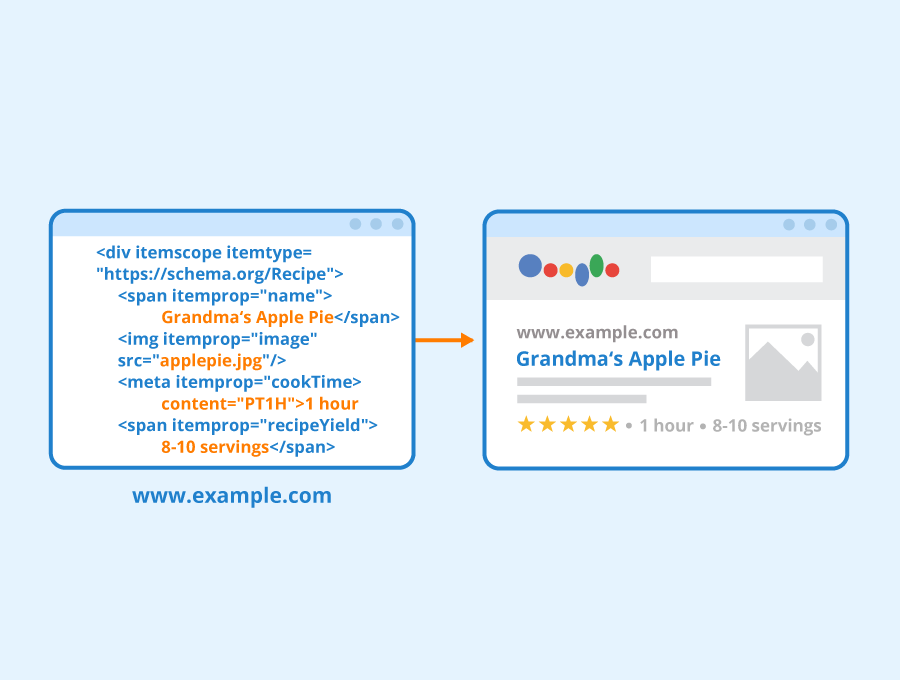
Mithilfe von Schema-Markup können Webmaster und Inhaltsersteller Suchmaschinen zusätzlichen Kontext zu den von ihnen angebotenen Inhalten bieten. Dieser Kontext wird in Form von Attributen und Werten dargestellt, die verschiedene Elemente auf einer Webseite definieren. Durch die Implementierung von Schema können Websites Details wie Artikeltypen, Produktinformationen, Rezensionen, Ereignisse und mehr angeben. Diese strukturierten Daten ermöglichen es Suchmaschinen, informativere Ergebnisse anzuzeigen, darunter Rich Snippets, Wissensgraphen und interaktive Elemente.

Die interne Struktur und Funktionsweise von Schemata
Im Kern besteht Schema aus verschiedenen Typen, Eigenschaften und Hierarchien, die es Webmastern ermöglichen, die Art ihrer Inhalte genau zu definieren. Dieses strukturierte Datenvokabular basiert auf den Prinzipien der semantischen Webtechnologie, deren Ziel es ist, Webinhalte maschinenlesbar zu machen. Schema verwendet das Vokabular von schema.org, das eine breite Palette von Kategorien umfasst, die jeweils auf bestimmte Inhaltstypen zugeschnitten sind.
Hauptmerkmale des Schemas
Zu den wichtigsten Funktionen von Schema gehören:
- Verbesserte Suchsichtbarkeit: Websites mit Schema-Markup erzielen aufgrund der den Suchmaschinen bereitgestellten umfangreichen Informationen häufig ein besseres Ranking in Suchmaschinen und eine verbesserte Sichtbarkeit.
- Rich Snippets: Schema ermöglicht die Anzeige von Rich Snippets in Suchergebnissen und zeigt zusätzliche Informationen wie Bewertungen, Rezensionen und Preise.
- Wissensgraphen: Durch die Implementierung von Schema können Ihre Inhalte in Wissensgraphen aufgenommen werden, sodass Benutzer schnell relevante Informationen erhalten.
- Tools zum Testen strukturierter Daten: Google bietet Tools an, mit denen Webmaster ihre Schema-Auszeichnung testen und validieren können, um so die korrekte Implementierung sicherzustellen.
- Höhere Klickraten: Rich Snippets und verbesserte Suchergebnisse können mehr Klicks von Benutzern anziehen und so die Gesamtklickrate erhöhen.
Schematypen und ihre Klassifizierung
Schema.org bietet eine umfangreiche Liste von Typen und Eigenschaften für verschiedene Inhaltskategorien. Hier sind einige gängige Schematypen:
| Typ | Beschreibung |
|---|---|
| Artikel | Für Nachrichten, Blogbeiträge und andere Textinhalte |
| Produkt | Beschreibt ein Produkt, seine Funktionen und Verfügbarkeit |
| Ereignis | Bietet Details zu Ereignissen und Vorkommnissen |
| Rezension | Stellt Benutzerbewertungen und -bewertungen dar |
| Organisation | Beschreibt ein Unternehmen, eine Bildungseinrichtung usw. |
| Lokales Geschäft | Bietet Informationen zu einem lokalen Unternehmen |
Schemaimplementierung: Verwendung, Herausforderungen und Lösungen
Die Implementierung von Schema kann in verschiedenen Fällen zum Einsatz kommen, von E-Commerce-Websites zur Verbesserung von Produktlisten bis hin zu Nachrichtenseiten, die die Sichtbarkeit von Artikeln verbessern. Es können jedoch auch Herausforderungen auftreten, wie z. B. eine falsche Markup-Implementierung, Kompatibilitätsprobleme und das Verständnis der Feinheiten des Schema-Vokabulars. Webmaster können diese Herausforderungen bewältigen, indem sie strukturierte Datentesttools verwenden, offizielle Dokumentationen zu Rate ziehen und sich über die neuesten schema.org-Versionen auf dem Laufenden halten.
Bei der Implementierung von Schema.org-Markup werden Ihrem HTML-Code bestimmte strukturierte Daten hinzugefügt, damit Suchmaschinen den Inhalt Ihrer Website besser verstehen. Dies kann mithilfe verschiedener Formate erfolgen, z. B. Microdata, RDFa oder JSON-LD. Im Folgenden finden Sie einige praktische Beispiele dafür, wie Schema.org-Markup für verschiedene Arten von Inhalten implementiert werden kann:
Beispiel 1: Lokales Unternehmen
JSON-LD
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "LocalBusiness",
"name": "The Coffee Bar",
"address": {
"@type": "PostalAddress",
"streetAddress": "123 Main Street",
"addressLocality": "Anytown",
"addressRegion": "CA",
"postalCode": "12345",
"addressCountry": "USA"
},
"telephone": "+1234567890",
"openingHours": "Mo-Fr 07:00-23:00, Sa-Su 08:00-22:00"
}
</script>Beispiel 2: Artikel
Mikrodaten
<article itemscope itemtype="http://schema.org/Article">
<h2 itemprop="headline">How to Make a Latte</h2>
<img src="latte.jpg" itemprop="image" alt="A delicious latte">
<p>Published by: <span itemprop="author">Jane Doe</span></p>
<p>Date published: <time itemprop="datePublished" datetime="2023-01-01">January 1, 2023</time></p>
<p itemprop="articleBody">Making a latte at home is simpler than you think...</p>
</article>Beispiel 3: Ereignis
RDFa
<div vocab="http://schema.org/" typeof="Event">
<span property="name">Web Development Conference 2023</span>
<a property="url" href="http://www.webdevconf.com">Event Details</a>
<time property="startDate" datetime="2023-06-01">June 1, 2023</time>
to
<time property="endDate" datetime="2023-06-03">June 3, 2023</time>
at
<div property="location" typeof="Place">
<span property="name">Convention Center</span>,
<div property="address" typeof="PostalAddress">
<span property="streetAddress">456 Event Plaza</span>,
<span property="addressLocality">Springfield</span>,
<span property="addressRegion">IL</span>
</div>
</div>
</div>Beispiel 4: Produkt & Bewertungen
JSON-LD
<script type="application/ld+json">
{
"@context": "http://schema.org/",
"@type": "Product",
"name": "Acme Anvil",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"description": "ACME anvils are perfect for a variety of uses.",
"sku": "0446310786",
"brand": {
"@type": "Brand",
"name": "ACME"
},
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": "4",
"bestRating": "5"
},
"author": {
"@type": "Person",
"name": "John Doe"
}
}
}
</script>Jedes dieser Beispiele zeigt einen anderen Anwendungsfall für Schema.org-Markup, von lokalen Unternehmen und Artikeln bis hin zu Veranstaltungen und Produkten mit Bewertungen. Das Format (Microdata, RDFa oder JSON-LD) kann basierend auf den spezifischen Anforderungen und Vorlieben des Webentwicklers ausgewählt werden. Die ordnungsgemäße Implementierung dieser strukturierten Daten hilft Suchmaschinen, den Inhalt in Suchergebnissen besser zu verstehen und anzuzeigen, wodurch die Online-Sichtbarkeit und das Engagement der Benutzer verbessert werden.
Schema im Vergleich: Hauptmerkmale und Vergleiche
| Aspekt | Schema | Meta-Tags |
|---|---|---|
| Zweck | Strukturierte Datenauszeichnung | HTML-Metadaten |
| Erweiterbarkeit | Hochgradig erweiterbarer Wortschatz | Begrenzte vordefinierte Attribute |
| Integration | Erfordert die Einbettung in HTML | Eingebettet im Kopfteil |
| Die Granularität | Detaillierte Attribute und Hierarchien | Begrenzte vordefinierte Attribute |
| Suchmaschinensichtbarkeit | Erweitert durch Rich Snippets | Minimale Beeinträchtigung der Sichtbarkeit |
Zukunftsperspektiven und technologischer Fortschritt
Da sich das Web ständig weiterentwickelt, wird Schema wahrscheinlich eine entscheidende Rolle dabei spielen, das Verständnis von Online-Inhalten zu verbessern. Zukünftige Fortschritte könnten eine stärkere Automatisierung der Schema-Implementierung, ausgefeiltere Typen für neue Inhaltsformate und eine tiefere Integration mit neuen Technologien wie Augmented Reality und Sprachsuche umfassen.
Proxyserver und ihre Beziehung zum Schema
Proxy-Server, wie sie beispielsweise von OneProxy (oneproxy.pro) bereitgestellt werden, können von Schema profitieren, indem sie strukturierte Daten verwenden, um detaillierte Informationen über ihre Dienste bereitzustellen. Beispielsweise kann ein Proxy-Server-Anbieter Schema implementieren, um Funktionen, Preise und Kundenbewertungen hervorzuheben. Dies verbessert nicht nur die Sichtbarkeit in Suchmaschinen, sondern schafft auch Vertrauen bei potenziellen Benutzern, indem transparente und leicht zugängliche Informationen bereitgestellt werden.
verwandte Links
Weitere Informationen zu Schema, strukturierter Datenmarkierung und deren Implementierung finden Sie in den folgenden Ressourcen:
- Schema.org
- Googles Markup-Helfer für strukturierte Daten
- Bings Markup-Validator
- Einführung in strukturierte Daten von Moz
Zusammenfassend lässt sich sagen, dass Schema-Markup ein leistungsstarkes Tool zur Verbesserung der Sichtbarkeit und Verständlichkeit von Webinhalten darstellt. Seine Fähigkeit, Kontext bereitzustellen, Beziehungen herzustellen und umfangreiche Suchergebnisse zu ermöglichen, macht es zu einem wertvollen Werkzeug für Websites, die ihre Online-Präsenz verbessern möchten. OneProxy und andere Proxyserver-Anbieter können Schema nutzen, um ihre Angebote effektiv und transparent zu kommunizieren und sich so als vertrauenswürdige Quelle für Benutzer zu etablieren, die Proxy-Dienste suchen.




