Introdução ao esquema
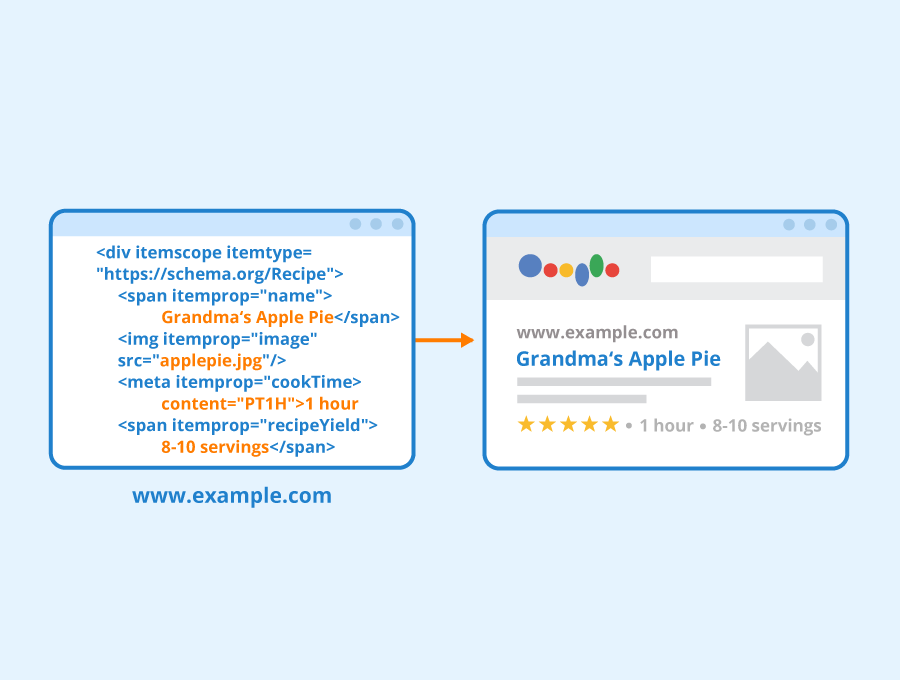
Esquema, no contexto de sites e conteúdo online, refere-se a um vocabulário estruturado de marcação de dados que ajuda os mecanismos de pesquisa e outras plataformas a compreender melhor as informações apresentadas em uma página da web. Ele fornece uma maneira padronizada de descrever o conteúdo, o contexto e os relacionamentos de diferentes elementos em um site. A implementação da marcação Schema pode levar a uma melhor visibilidade do mecanismo de pesquisa, melhores experiências do usuário e ao potencial para rich snippets nos resultados da pesquisa.
A evolução do esquema: origens e primeiras menções
O conceito de marcação de dados estruturados tem suas raízes nos esforços para tornar o conteúdo da web mais compreensível tanto para humanos quanto para máquinas. As primeiras menções à marcação de dados estruturados datam do final da década de 1990, quando os mecanismos de pesquisa começaram a experimentar maneiras de extrair informações mais significativas das páginas da web. No entanto, foi somente em 2011 que os principais mecanismos de busca, incluindo Google, Bing, Yahoo! e Yandex, colaboraram para criar o Schema.org – um projeto colaborativo para fornecer um vocabulário unificado para marcação de dados estruturados.
Insights detalhados sobre o esquema
A marcação de esquema permite que webmasters e criadores de conteúdo forneçam contexto adicional aos mecanismos de pesquisa sobre o conteúdo que oferecem. Este contexto é apresentado na forma de atributos e valores que definem diversos elementos de uma página web. Ao implementar o Schema, os sites podem especificar detalhes como tipos de artigos, informações sobre produtos, análises, eventos e muito mais. Esses dados estruturados permitem que os mecanismos de pesquisa exibam resultados mais informativos, incluindo rich snippets, gráficos de conhecimento e elementos interativos.

A Estrutura Interna e Funcionamento do Esquema
Basicamente, o Schema é composto de vários tipos, propriedades e hierarquias que permitem aos webmasters definir com precisão a natureza de seu conteúdo. Este vocabulário de dados estruturados é baseado nos princípios da tecnologia da web semântica, que visa tornar o conteúdo da web legível por máquina. Schema usa o vocabulário schema.org, que inclui uma ampla variedade de categorias, cada uma adaptada a tipos de conteúdo específicos.
Principais recursos do esquema
Os principais recursos do Schema incluem:
- Visibilidade de pesquisa aprimorada: Sites com marcação Schema geralmente alcançam melhores classificações nos mecanismos de pesquisa e maior visibilidade devido às ricas informações fornecidas aos mecanismos de pesquisa.
- Ricos fragmentos: O Schema permite a exibição de rich snippets nos resultados da pesquisa, apresentando informações adicionais, como classificações, comentários e preços.
- Gráficos de conhecimento: A implementação do Schema pode levar à inclusão do seu conteúdo em gráficos de conhecimento, fornecendo aos usuários informações rápidas e relevantes.
- Ferramentas de teste de dados estruturados: O Google oferece ferramentas que permitem aos webmasters testar e validar sua marcação Schema, garantindo sua correta implementação.
- Aumento das taxas de cliques: Rich snippets e resultados de pesquisa aprimorados podem atrair mais cliques dos usuários, aumentando as taxas gerais de cliques.
Tipos de esquema e sua classificação
Schema.org oferece uma extensa lista de tipos e propriedades para cobrir várias categorias de conteúdo. Aqui estão alguns tipos de esquema comuns:
| Tipo | Descrição |
|---|---|
| Artigo | Para notícias, postagens de blog e outros conteúdos textuais |
| produtos | Descreve um produto, seus recursos e disponibilidade |
| Evento | Fornece detalhes sobre eventos e ocorrências |
| Análise | Representa comentários e classificações de usuários |
| Organização | Descreve uma empresa, instituição educacional, etc. |
| Negócio local | Fornece informações sobre uma empresa local |
Implementando Esquema: Uso, Desafios e Soluções
A implementação do Schema pode ter vários casos de uso, desde sites de comércio eletrônico que aprimoram listas de produtos até sites de notícias que melhoram a visibilidade dos artigos. No entanto, podem surgir desafios, como implementação incorreta de marcação, problemas de compatibilidade e compreensão das complexidades do vocabulário do esquema. Os webmasters podem superar esses desafios usando ferramentas estruturadas de teste de dados, referenciando a documentação oficial e mantendo-se atualizados com os lançamentos do schema.org.
A implementação da marcação Schema.org envolve adicionar dados estruturados específicos ao seu código HTML para ajudar os mecanismos de pesquisa a entender melhor o conteúdo do seu site. Isso pode ser feito usando vários formatos, como Microdata, RDFa ou JSON-LD. Abaixo estão alguns exemplos práticos de como a marcação Schema.org pode ser implementada para diferentes tipos de conteúdo:
Exemplo 1: Negócio Local
JSON-LD
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "LocalBusiness",
"name": "The Coffee Bar",
"address": {
"@type": "PostalAddress",
"streetAddress": "123 Main Street",
"addressLocality": "Anytown",
"addressRegion": "CA",
"postalCode": "12345",
"addressCountry": "USA"
},
"telephone": "+1234567890",
"openingHours": "Mo-Fr 07:00-23:00, Sa-Su 08:00-22:00"
}
</script>Exemplo 2: Artigo
Microdados
<article itemscope itemtype="http://schema.org/Article">
<h2 itemprop="headline">How to Make a Latte</h2>
<img src="latte.jpg" itemprop="image" alt="A delicious latte">
<p>Published by: <span itemprop="author">Jane Doe</span></p>
<p>Date published: <time itemprop="datePublished" datetime="2023-01-01">January 1, 2023</time></p>
<p itemprop="articleBody">Making a latte at home is simpler than you think...</p>
</article>Exemplo 3: Evento
RDFa
<div vocab="http://schema.org/" typeof="Event">
<span property="name">Web Development Conference 2023</span>
<a property="url" href="http://www.webdevconf.com">Event Details</a>
<time property="startDate" datetime="2023-06-01">June 1, 2023</time>
to
<time property="endDate" datetime="2023-06-03">June 3, 2023</time>
at
<div property="location" typeof="Place">
<span property="name">Convention Center</span>,
<div property="address" typeof="PostalAddress">
<span property="streetAddress">456 Event Plaza</span>,
<span property="addressLocality">Springfield</span>,
<span property="addressRegion">IL</span>
</div>
</div>
</div>Exemplo 4: Produto e Avaliações
JSON-LD
<script type="application/ld+json">
{
"@context": "http://schema.org/",
"@type": "Product",
"name": "Acme Anvil",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"description": "ACME anvils are perfect for a variety of uses.",
"sku": "0446310786",
"brand": {
"@type": "Brand",
"name": "ACME"
},
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": "4",
"bestRating": "5"
},
"author": {
"@type": "Person",
"name": "John Doe"
}
}
}
</script>Cada um desses exemplos demonstra um caso de uso diferente para marcação Schema.org, desde empresas e artigos locais até eventos e produtos com avaliações. O formato (Microdata, RDFa ou JSON-LD) pode ser escolhido com base nas necessidades e preferências específicas do desenvolvedor web. A implementação adequada desses dados estruturados ajuda os mecanismos de pesquisa a compreender e exibir o conteúdo de forma mais eficaz nos resultados de pesquisa, aumentando assim a visibilidade online e o envolvimento do usuário.
Esquema em comparação: principais características e comparações
| Aspecto | Esquema | Metatags |
|---|---|---|
| Propósito | Marcação de dados estruturados | Metadados HTML |
| Extensibilidade | Vocabulário altamente extensível | Atributos predefinidos limitados |
| Integração | Requer incorporação em HTML | Incorporado na seção principal |
| Granularidade | Atributos e hierarquias detalhadas | Atributos predefinidos limitados |
| Visibilidade do mecanismo de pesquisa | Aprimorado por meio de rich snippets | Impacto mínimo na visibilidade |
Perspectivas Futuras e Avanços Tecnológicos
À medida que a web continua a evoluir, o Schema provavelmente desempenhará um papel crucial na melhoria da compreensão do conteúdo online. Os avanços futuros podem incluir maior automação da implementação do Schema, tipos mais sofisticados para formatos de conteúdo emergentes e integração mais profunda com tecnologias emergentes, como realidade aumentada e pesquisa por voz.
Servidores proxy e sua relação com o esquema
Servidores proxy, como os fornecidos pelo OneProxy (oneproxy.pro), podem se beneficiar do Schema usando dados estruturados para fornecer informações detalhadas sobre seus serviços. Por exemplo, um provedor de servidor proxy pode implementar o Schema para destacar recursos, preços e avaliações de clientes. Isto não só melhora a visibilidade do motor de pesquisa, mas também estabelece a confiança dos potenciais utilizadores, oferecendo informações transparentes e facilmente acessíveis.
Links Relacionados
Para obter mais informações sobre Schema, marcação de dados estruturados e sua implementação, você pode explorar os seguintes recursos:
- Schema.org
- Auxiliar de marcação de dados estruturados do Google
- Validador de marcação do Bing
- Introdução aos dados estruturados por Moz
Concluindo, a marcação Schema representa uma ferramenta poderosa para melhorar a visibilidade e compreensão do conteúdo da web. Sua capacidade de fornecer contexto, estabelecer relacionamentos e permitir resultados de pesquisa avançados o torna um recurso valioso para sites que desejam melhorar sua presença online. OneProxy e outros provedores de servidores proxy podem aproveitar o Schema para comunicar suas ofertas de forma eficaz e transparente, estabelecendo-se ainda mais como fontes confiáveis para usuários que buscam serviços de proxy.




