
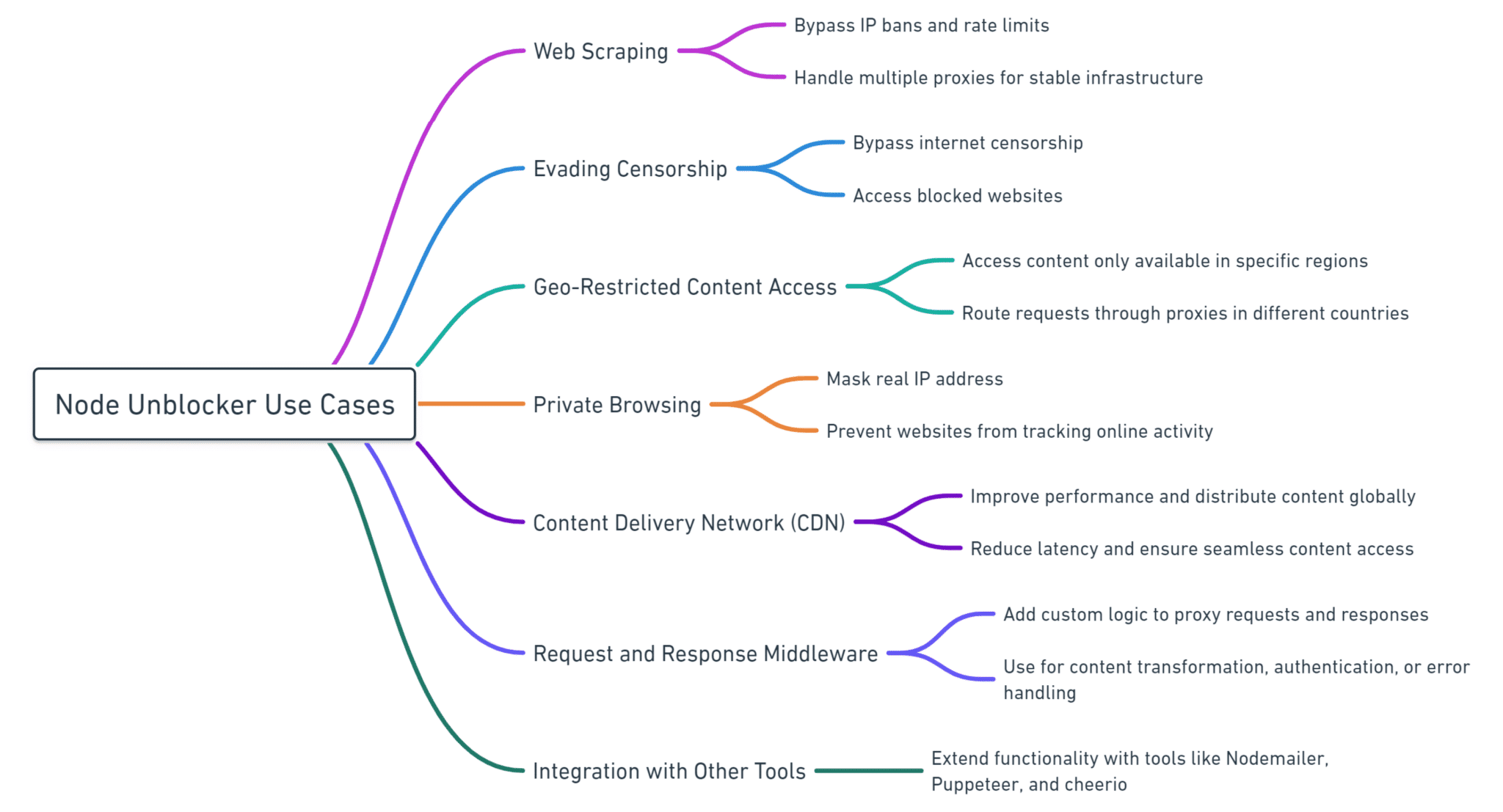
Node Unblocker 是一个基于 Express 框架构建的多功能 Node JS 库,主要用于代理和重写远程网页。此库允许在本地计算机上创建用作代理的服务器实例。它通过将请求从本地计算机重新路由到目标服务器并返回,有效地使用户能够绕过地理和其他访问限制。
设置过程 节点解锁器 非常简单,几乎在任何机器上启动只需几行代码。这种简单性延伸到其操作,它通过重写 URL 来增强功能。它在 HTTP 协议之前为 URL 加上前缀“/proxy/”,这一修改有助于克服本地网络障碍。
Node Unblocker 对于网络抓取活动特别有用,为使用云服务或第三方机器的用户提供了可行的解决方案。通过在这些平台上设置 Node Unblocker,用户可以建立可靠的数据抓取代理。
然而,Node Unblocker 也有其局限性。它很难处理某些复杂的网页,尤其是社交媒体平台上的网页,这些网页采用了诸如 postMessage 之类的技术,而 Node Unblocker 无法处理这些技术。同样,使用 AJAX 或需要 OAuth 身份验证的网站也给这个库带来了挑战。
在操作方面,Node Unblocker 通过在本地计算机上生成 Web 代理服务器来运行。它处理和转发源服务器和目标服务器之间的 HTTP 请求。虽然它可以用作基本的 Web 代理,但 Node Unblocker 还通过几个高级功能进行了增强,这些功能使其实用性超出了单纯的请求转发。
Node Unblocker 中间件提供的主要功能和定制包括:
- 删除内容安全策略 (CSP):此功能虽然存在潜在风险,但可以执行内联脚本并有助于处理通过 JavaScript 动态加载的内容。
- Cookie 管理:利用 cookie 可以方便维护用户会话、浏览多步骤流程,并可能降低被阻止的可能性。
- 处理重定向:此功能可确保通过代理正确处理重定向,从而增强可靠性。
- 中间件自定义:这些调整允许用户改变请求和响应行为,例如修改请求标头,这在网络抓取和类似的应用程序中特别有用。
此外,Node Unblocker 允许通过其设置文件进行广泛的配置调整,包括通过代理控制 JavaScript 执行等选项,这些选项可以根据用户要求禁用。这些广泛的自定义选项使 Node Unblocker 成为那些可以访问广泛代理池的人的宝贵工具,为复杂的 Web 抓取和数据收集任务提供了强大的解决方案。
Node Unblocker 实现的基本设置
对于开始设置 Node Unblocker 且之前进行了最少设置的个人来说,某些先决条件对于确保顺利启动至关重要。
关键要求
- Node.js 环境
Node.js 的安装是基础,因为它提供了运行 Node Unblocker 所需的运行时环境。 - 集成开发环境(IDE)
选择 IDE 对于代码开发和管理至关重要。例如 Atom 和 Webstorm。本指南将继续使用 Webstorm,尽管基本原理适用于任何 IDE。 - 云服务提供商
利用云服务提供商可以通过外部 IP 地址进行操作来增强 Node Unblocker 的有效性,从而优化其网络抓取功能。
Node.js 安装和初始设置
设置好 IDE 后,下一步是通过终端使用以下命令初始化 Node.js 项目:
npm init -y此命令通过自动填写项目元数据的默认值来简化设置。
初始化之后,下一步是安装必要的软件包:
npm install unblocker express这些命令将 Unblocker 和 Express 添加到您的项目中,从而方便创建服务器。
整合必要的库
首先将所需的库导入到您的项目文件中:
const express = require('express');
const Unblocker = require('unblocker');使用 const 确保这些变量在整个应用程序中保持不变。
配置 Web 代理
使用以下方法设置您的应用程序服务器和 Unblocker 实例:
const app = express();
const unblocker = new Unblocker({prefix: '/proxy/'});
app.use(unblocker);此配置确保所有代理请求都使用“/proxy/”前缀,将它们与常规流量分开。
(可选)定义自定义端口:
const port = 3000;启动服务器
要激活你的服务器:
app.listen(process.env.PORT || port || 8080).on('upgrade', unblocker.onUpgrade);
console.log("Node Unblocker Server Running On Port:", process.env.PORT || port || 8080);此设置确保服务器监听指定端口并处理某些类型的网络流量所需的协议升级。
本地服务器测试
建议在部署之前在本地测试服务器:
导航到您的项目目录并启动服务器:
cd X:\YOUR\PROJECT\FOLDER
node app.js使用浏览器或 cURL,通过导航至以下内容验证服务器的功能:
http://localhost:8080/proxy/https://oneproxy.pro/确保使用正确的端口号以避免连接问题。
在远程服务器上部署
虽然可以进行本地部署,但使用云服务器可以让您有效地访问受地理限制的内容。
云部署流程
- 更新
package.json以适应部署环境。 - 选择云提供商并设置虚拟机。
- 通过 SSH 或基于浏览器的界面,将您的项目文件传输到服务器。
- 调整服务器监听设置以适应网络策略,这在云平台上通常是必要的。
app.listen(process.env.PORT || port || 8080, '0.0.0.0').on('upgrade', unblocker.onUpgrade);- 在云端机器上安装Node.js。
- 启动应用程序:
node app.js通过访问来验证功能:
VM_EXTERNAL_IP_ADDRESS:PORT/proxy/https://oneproxy.pro如果出现连接问题,请调整防火墙设置,确保允许 HTTP 流量通过指定端口。此全面设置可确保 Node Unblocker 已准备好执行强大的 Web 抓取和内容访问任务。
使用 Node Unblocker 扩展 Web 抓取操作
利用 Node Unblocker 进行初始项目
Node Unblocker 是满足基本网页抓取需求的有效工具,尤其适用于小型项目。通过利用云服务提供商,您可以部署 Node Unblocker 来绕过互联网审查、浏览地理限制并访问各种内容。这种灵活性使其适合刚开始探索网页抓取可能性的个人或小型团队。
长期和大规模抓取的注意事项
虽然 Node Unblocker 对于小规模应用程序很有价值,但重要的是要认识到使用单个或几个代理服务器所固有的局限性:
- IP封禁风险:持续使用单个 IP 地址进行抓取可能会导致目标网站迅速将其列入黑名单。
- 可扩展性:如果依赖于有限数量的云虚拟机,则仅使用 Node Unblocker 进行扩展可能会很困难。
扩展代理功能的策略
对于更广泛的项目或更高的数据需求,请考虑以下策略来提高您的抓取效率并降低阻塞风险:
- 多样化代理源:
- 多节点解锁器实例:在不同的云虚拟机上部署多个代理可以帮助分配负载并最大限度地降低任何单个 IP 被禁止的风险。
- 住宅代理:这些代理使用分配给住宅用户的 IP 地址,与数据中心 IP 相比,被检测和阻止的可能性较小。
- 投资代理池服务:
- 成本效益:较大的代理服务通常提供更优惠的每 IP 或每 GB 数据费率,这使得它们对于大规模运营而言更具成本效益。
- 高级功能:专业代理服务可能提供附加功能,例如自动 IP 轮换、有针对性的地理 IP 选择以及更复杂的流量路由功能。
- 遵守服务条款:
- 始终确保您的抓取活动符合目标网站和云提供商的服务条款。此预防措施有助于避免法律问题和服务中断。
未来考虑
随着您的抓取需求不断增长,请不断评估工具的性能和成本效益。从自管理的 Node Unblocker 设置过渡到托管代理服务可以在可扩展性、可靠性和维护开销方面带来显著的好处。
结论
Node Unblocker 是网页抓取的绝佳起点,尤其适合初学者和小型项目。但是,随着需求的扩大,请考虑过渡到更强大的解决方案(如商业代理池),以确保可持续、高效的网页抓取操作。