مقدمة إلى المخطط
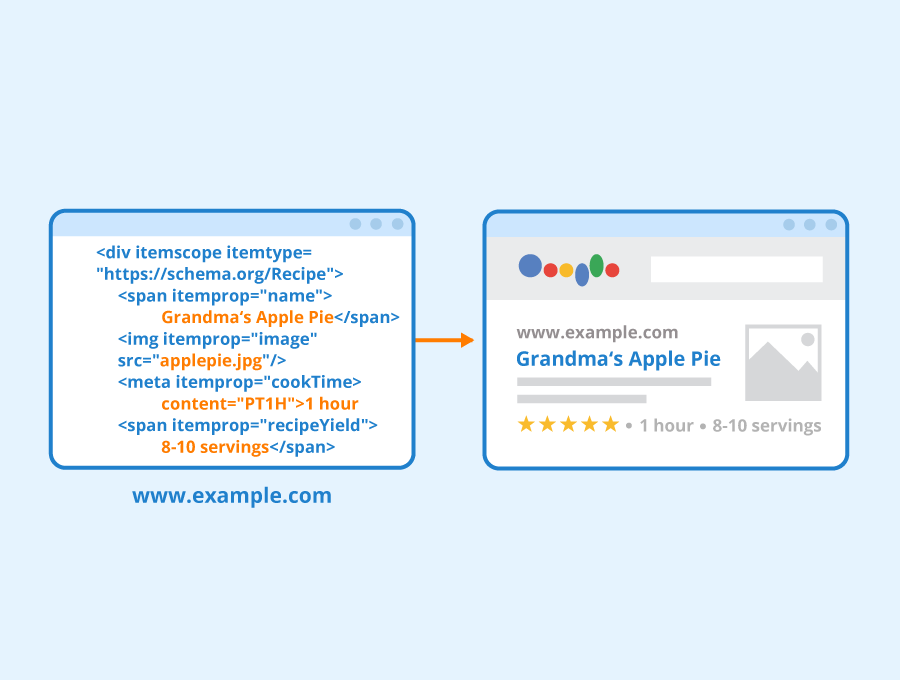
يشير المخطط، في سياق مواقع الويب والمحتوى عبر الإنترنت، إلى مفردات ترميز البيانات المنظمة التي تساعد محركات البحث والأنظمة الأساسية الأخرى على فهم المعلومات المقدمة على صفحة الويب بشكل أفضل. فهو يوفر طريقة موحدة لوصف المحتوى والسياق والعلاقات بين العناصر المختلفة على موقع الويب. يمكن أن يؤدي تنفيذ ترميز المخطط إلى تحسين رؤية محرك البحث، وتحسين تجارب المستخدم، وإمكانية وجود مقتطفات منسقة في نتائج البحث.
تطور المخطط: الأصول والإشارات المبكرة
تعود جذور مفهوم ترميز البيانات المنظمة إلى الجهود المبذولة لجعل محتوى الويب أكثر قابلية للفهم لكل من البشر والآلات. تعود الإشارات الأولى لترميز البيانات المنظمة إلى أواخر التسعينيات عندما بدأت محركات البحث في تجربة طرق لاستخراج معلومات أكثر فائدة من صفحات الويب. ومع ذلك، لم تتعاون محركات البحث الكبرى، بما في ذلك Google وBing وYahoo! وYandex، حتى عام 2011 لإنشاء Schema.org - وهو مشروع تعاوني لتوفير مفردات موحدة لترميز البيانات المنظمة.
رؤى مفصلة في المخطط
يسمح ترميز المخطط لمشرفي المواقع ومنشئي المحتوى بتوفير سياق إضافي لمحركات البحث حول المحتوى الذي يقدمونه. يتم تقديم هذا السياق في شكل سمات وقيم تحدد العناصر المختلفة على صفحة الويب. من خلال تنفيذ المخطط، يمكن لمواقع الويب تحديد تفاصيل مثل أنواع المقالات ومعلومات المنتج والمراجعات والأحداث والمزيد. تتيح هذه البيانات المنظمة لمحركات البحث عرض نتائج أكثر إفادة، بما في ذلك المقتطفات الغنية والرسوم البيانية المعرفية والعناصر التفاعلية.

الهيكل الداخلي وعمل المخطط
يتكون المخطط في جوهره من أنواع وخصائص وتسلسلات هرمية مختلفة تسمح لمشرفي المواقع بتحديد طبيعة محتواهم بدقة. تعتمد مفردات البيانات المنظمة هذه على مبادئ تكنولوجيا الويب الدلالية، والتي تهدف إلى جعل محتوى الويب قابلاً للقراءة آليًا. يستخدم المخطط مفردات schema.org، والتي تتضمن مجموعة واسعة من الفئات، كل منها مخصص لأنواع محتوى محددة.
الميزات الرئيسية للمخطط
تشمل الميزات الرئيسية للمخطط ما يلي:
- تحسين رؤية البحث: غالبًا ما تحقق مواقع الويب التي تحتوي على ترميز المخطط تصنيفات أفضل في محركات البحث ورؤية محسنة بسبب المعلومات الغنية المقدمة لمحركات البحث.
- قصاصات غنية: يتيح المخطط عرض المقتطفات الغنية في نتائج البحث، ويعرض معلومات إضافية مثل التقييمات والمراجعات والأسعار.
- الرسوم البيانية المعرفية: يمكن أن يؤدي تنفيذ المخطط إلى تضمين المحتوى الخاص بك في الرسوم البيانية المعرفية، مما يوفر للمستخدمين معلومات سريعة وذات صلة.
- أدوات اختبار البيانات المنظمة: تقدم Google أدوات تسمح لمشرفي المواقع باختبار ترميز المخطط الخاص بهم والتحقق من صحته، مما يضمن تنفيذه الصحيح.
- زيادة معدلات النقر إلى الظهور: يمكن للمقتطفات المنسقة ونتائج البحث المحسنة جذب المزيد من النقرات من المستخدمين، مما يؤدي إلى زيادة إجمالي معدلات النقر إلى الظهور.
أنواع المخططات وتصنيفها
يقدم Schema.org قائمة واسعة من الأنواع والخصائص لتغطية فئات المحتوى المختلفة. فيما يلي بعض أنواع المخططات الشائعة:
| يكتب | وصف |
|---|---|
| شرط | للحصول على الأخبار ومشاركات المدونة والمحتويات النصية الأخرى |
| منتج | يصف المنتج وميزاته وتوافره |
| حدث | يقدم تفاصيل حول الأحداث والأحداث |
| مراجعة | يمثل مراجعات المستخدم وتقييماته |
| منظمة | يصف شركة أو مؤسسة تعليمية، الخ. |
| عمل محلي | يوفر معلومات حول الأعمال التجارية المحلية |
تنفيذ المخطط: الاستخدام والتحديات والحلول
يمكن أن يشتمل تنفيذ المخطط على حالات استخدام مختلفة، بدءًا من مواقع التجارة الإلكترونية التي تعمل على تحسين قوائم المنتجات إلى مواقع الأخبار التي تعمل على تحسين رؤية المقالة. ومع ذلك، يمكن أن تنشأ تحديات، مثل تنفيذ العلامات بشكل غير صحيح، ومشكلات التوافق، وفهم تعقيدات مفردات المخطط. يمكن لمشرفي المواقع التغلب على هذه التحديات باستخدام أدوات اختبار البيانات المنظمة، والرجوع إلى الوثائق الرسمية، والبقاء على اطلاع دائم بإصدارات schema.org.
يتضمن تنفيذ ترميز Schema.org إضافة بيانات منظمة محددة إلى كود HTML الخاص بك لمساعدة محركات البحث على فهم محتوى موقع الويب الخاص بك بشكل أفضل. يمكن القيام بذلك باستخدام تنسيقات مختلفة، مثل Microdata أو RDFa أو JSON-LD. فيما يلي بعض الأمثلة العملية لكيفية تنفيذ ترميز Schema.org لأنواع مختلفة من المحتوى:
المثال 1: الأعمال التجارية المحلية
JSON-LD
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "LocalBusiness",
"name": "The Coffee Bar",
"address": {
"@type": "PostalAddress",
"streetAddress": "123 Main Street",
"addressLocality": "Anytown",
"addressRegion": "CA",
"postalCode": "12345",
"addressCountry": "USA"
},
"telephone": "+1234567890",
"openingHours": "Mo-Fr 07:00-23:00, Sa-Su 08:00-22:00"
}
</script>مثال 2: مقالة
البيانات الجزئية
<article itemscope itemtype="http://schema.org/Article">
<h2 itemprop="headline">How to Make a Latte</h2>
<img src="latte.jpg" itemprop="image" alt="A delicious latte">
<p>Published by: <span itemprop="author">Jane Doe</span></p>
<p>Date published: <time itemprop="datePublished" datetime="2023-01-01">January 1, 2023</time></p>
<p itemprop="articleBody">Making a latte at home is simpler than you think...</p>
</article>المثال 3: الحدث
ردفا
<div vocab="http://schema.org/" typeof="Event">
<span property="name">Web Development Conference 2023</span>
<a property="url" href="http://www.webdevconf.com">Event Details</a>
<time property="startDate" datetime="2023-06-01">June 1, 2023</time>
to
<time property="endDate" datetime="2023-06-03">June 3, 2023</time>
at
<div property="location" typeof="Place">
<span property="name">Convention Center</span>,
<div property="address" typeof="PostalAddress">
<span property="streetAddress">456 Event Plaza</span>,
<span property="addressLocality">Springfield</span>,
<span property="addressRegion">IL</span>
</div>
</div>
</div>المثال 4: المنتج والمراجعات
JSON-LD
<script type="application/ld+json">
{
"@context": "http://schema.org/",
"@type": "Product",
"name": "Acme Anvil",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"description": "ACME anvils are perfect for a variety of uses.",
"sku": "0446310786",
"brand": {
"@type": "Brand",
"name": "ACME"
},
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": "4",
"bestRating": "5"
},
"author": {
"@type": "Person",
"name": "John Doe"
}
}
}
</script>يوضح كل من هذه الأمثلة حالة استخدام مختلفة لترميز Schema.org، بدءًا من الشركات والمقالات المحلية وحتى الأحداث والمنتجات ذات المراجعات. يمكن اختيار التنسيق (Microdata أو RDFa أو JSON-LD) بناءً على الاحتياجات والتفضيلات المحددة لمطور الويب. يساعد التنفيذ الصحيح لهذه البيانات المنظمة محركات البحث على فهم المحتوى وعرضه بشكل أكثر فعالية في نتائج البحث، وبالتالي تعزيز الرؤية عبر الإنترنت ومشاركة المستخدم.
المخطط في المقارنة: الخصائص الرئيسية والمقارنات
| وجه | مخطط | العلامات الفوقية |
|---|---|---|
| غاية | ترميز البيانات المنظمة | بيانات تعريف HTML |
| القابلية للتوسعة | مفردات قابلة للتوسعة للغاية | سمات محدودة محددة مسبقًا |
| اندماج | يتطلب التضمين في HTML | جزءا لا يتجزأ من قسم الرأس |
| تقسيمات | السمات التفصيلية والتسلسلات الهرمية | سمات محدودة محددة مسبقًا |
| محرك بحث الرؤية | تم تعزيزه من خلال المقتطفات الغنية | الحد الأدنى من التأثير على الرؤية |
الآفاق المستقبلية والتقدم التكنولوجي
مع استمرار تطور الويب، من المرجح أن يلعب المخطط دورًا حاسمًا في تعزيز فهم المحتوى عبر الإنترنت. قد تتضمن التطورات المستقبلية زيادة أتمتة تنفيذ المخطط، وأنواع أكثر تعقيدًا لتنسيقات المحتوى الناشئة، وتكاملًا أعمق مع التقنيات الناشئة مثل الواقع المعزز والبحث الصوتي.
الخوادم الوكيلة وعلاقتها بالمخطط
يمكن للخوادم الوكيلة، مثل تلك التي يوفرها OneProxy (oneproxy.pro)، الاستفادة من المخطط باستخدام البيانات المنظمة لتوفير معلومات مفصلة حول خدماتها. على سبيل المثال، يمكن لموفر الخادم الوكيل تنفيذ المخطط لتسليط الضوء على الميزات والأسعار ومراجعات العملاء. ولا يؤدي هذا إلى تحسين ظهور محرك البحث فحسب، بل يبني أيضًا الثقة مع المستخدمين المحتملين من خلال تقديم معلومات شفافة ويمكن الوصول إليها بسهولة.
روابط ذات علاقة
لمزيد من المعلومات حول المخطط وترميز البيانات المنظمة وتنفيذه، يمكنك استكشاف الموارد التالية:
في الختام، يمثل ترميز المخطط أداة قوية لتحسين رؤية محتوى الويب وفهمه. إن قدرتها على توفير السياق وإقامة العلاقات وتمكين نتائج البحث الغنية تجعلها رصيدًا قيمًا لمواقع الويب التي تهدف إلى تحسين تواجدها عبر الإنترنت. يمكن لـ OneProxy وموفري خوادم الوكيل الآخرين الاستفادة من المخطط لتوصيل عروضهم بفعالية وشفافية، مما يزيد من ترسيخ أنفسهم كمصادر جديرة بالثقة للمستخدمين الذين يبحثون عن خدمات الوكيل.




